ถ้าคุณคือคนที่มีไอเดียอยากจะทำ startup ร้อยแปด การจะช่วยให้คนที่คุณไปคุยด้วยมองเห็นภาพไอเดียของคุณชัดขึ้น ไม่ว่าคนคนนั้นจะเป็นนักลงทุน ลูกค้า พาร์ทเนอร์ในอนาคต หรือแม้แต่ตัวคุณเอง สิ่งที่แนะนำให้ทำก็คือก็คือการสร้าง mockup ขึ้นมา ซึ่งสมัยนี้เราสามารถสร้างเจ้า mockup ได้ง่ายๆ แล้วเอาออกไปทดสอบได้ feedback ภายใน 4 ขั้นตอน เห็นผลใน 1 วัน
คุณอาจจะมีคำถามว่า เอ๊ะ ก็ชั้นไม่ได้เป็น designer ไม่ได้เป็น programmer ชั้นวาดรูปทำกราฟฟิกเขียนโค้ดไม่เป็น แล้วจะทำ mockup อะไรขึ้นมาได้ยังไง? ก็เพราะยังงี้ล่ะ วันนี้เราจะมาแนะนำวิธีทำ mockup ง่ายๆ ที่คุณ ผู้ซึ่งไม่ได้มาสาย technical ก็สามารถทำได้ง่ายๆ ทำเสร็จได้ใน 1 วันพร้อมเอาไปทดสอบ โดยไม่ต้องใช้โปรแกรมออกแบบหรือเขียนโค้ดซักบรรทัด
ขั้นตอนที่ 1 : เคลียร์ความคิด
แอปเราจะทำอะไรได้บ้าง?
ก่อนที่จะเริ่มทำอะไร แน่นอนว่าเราต้องรู้ก่อนว่าแอพเราจะทำอะไรได้บ้าง ให้คุณลองเขียน features ที่ต้องการให้มีอยู่ในแอพของคุณออกมาให้หมด จากนั้น เลือกเฉพาะ feature ที่เป็น core ของแอพมาไม่เกิน 5 อัน อ่าว แล้วที่เหลือล่ะ? ก็เก็บไว้ก่อน ตอนนี้เราต้องการทดสอบแค่ core idea เท่านั้น สิ่งสำคัญคือความไว ถ้านั่นก็ต้องทำนี่ก็ต้องมี รับรองว่า 1 วันก็ไม่จบ พูดแล้วอาจจะไม่เห็นภาพ ขอสรุปเป็นขั้นตอนพร้อมภาพประกอบดังนี้

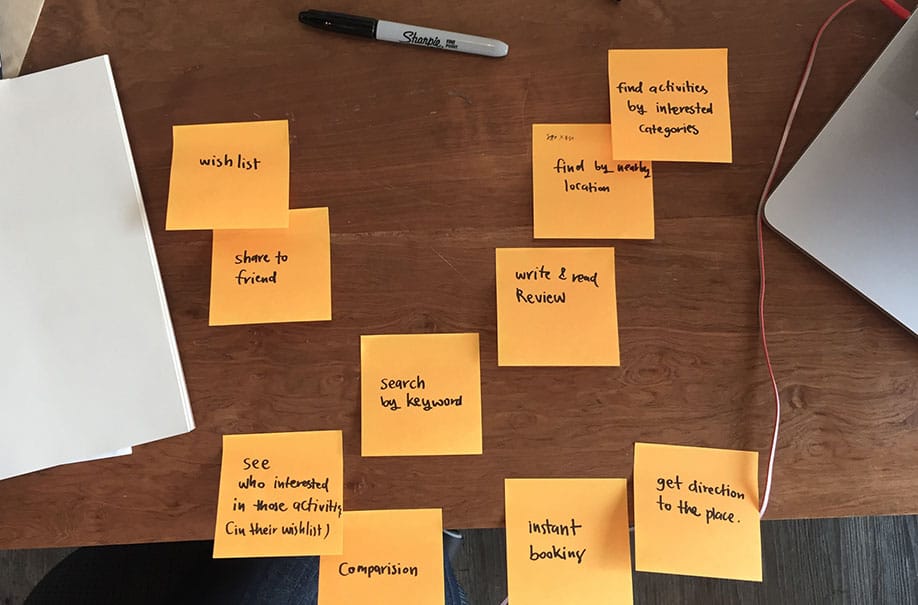
การหา feature ที่จำเป็น (MVP features)

- เขียน feature ที่คุณคิด ออกมาลงใน postit โดยให้เขียน 1 postit 1 feature มีไอเดียอะไร เอาออกมาให้หมด!
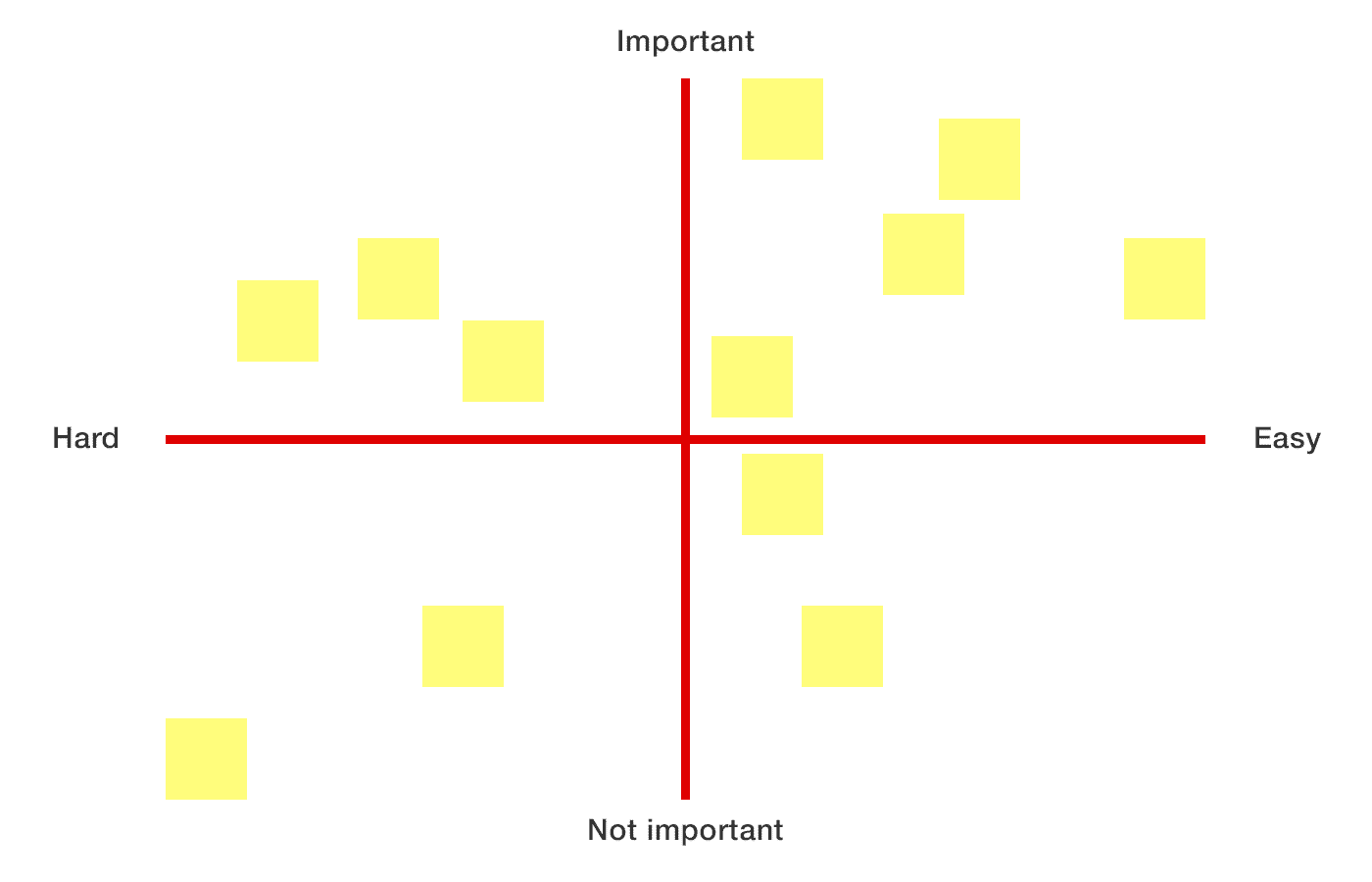
- บนกระดานไวท์บอร์ดหรือบนกระดาษแผ่นใหญ่หน่อย ขีดเส้นทำเป็นแกนตั้งนอนตัดกัน โดยหัวแกนตั้งเขียนว่า important ด้านล่างเขียน not important, เช่นเดียวกันด้านขวามือของแกนนอนเขียนว่า easy ด้านซ้ายแกนนอนเขียน hard
- เอา postit ที่เราเขียน feature แต่ละใบมาเลือกแปะ โดยเลือกว่า feature นั้นสำคัญหรือไม่สำคัญ ง่ายหรือยากในการจะทำขึ้นมา หากสำคัญให้ไว้ด้านบน และหากว่ามันทำได้ง่ายด้วย ก็ให้ไว้ด้านขวาบน
- ค่อยๆทำไปทีละอันจนหมดครบทุก feature
- คุณคงเดาไม่ยาก ว่า feature ที่อยู่ในช่องขวาบน คือ feature ที่เราควรจะเลือกมาทำก่อนในเวอร์ชั่นแรก เพราะมัน ‘สำคัญ’ และ ‘ทำไม่ยาก’
- ส่วน post-it ที่อยู่ด้านล่างขวา คือ สิ่งที่ ‘ไม่สำคัญ’ และ ‘ทำยาก’ features ที่ตกอยู่ในช่องนี้ให้เก็บเข้ากรุไปยาวๆ เลย
Sketch มันออกมา!
เมื่อได้ feature ที่สำคัญแล้ว ขั้นตอนนี้คุณต้องลอง sketch หน้าจอต่างๆที่จำเป็นจะต้องมีอยู่ในแอพคุณ เพื่อที่จะได้ทำ features เหล่านั้นได้ แม้ว่าคุณจะไม่ใช่ designer / programmer แต่ในทุกวันคุณก็ใช้ application อยู่แล้ว ลองดูแอพอื่นๆ ว่าเค้ามีวิธีการจัดวางข้อมูล มี flow การใช้งานอย่างไร แล้วลอง sketch แอพของคุณลงกระดาษ เป็นหน้าๆ ขั้นตอนนี้คุณจะได้สิ่งที่เรียกว่า wireframe หรือโครงร่างของแอพคุณในแต่ละหน้าออกมา งานนี้ไม่ต้องห่วงสวย เราเน้นที่ความง่าย เคลียร์ ไม่ต้องลงดีเทลมาก เราค่อยไปลงรายละเอียดเพิ่มขึ้นในขั้นตอนต่อไป
- ดูตัวอย่างให้เยอะ ว่าคนอื่นเค้าทำกันยังไง วิเคราะห์ว่าแบบไหนเป็นตัวอย่างที่ดี ถ้าแอพที่เราใช้แล้วรู้สึกขัดใจ อันนั้นแหล่ะคืออย่าไปทำตาม
- เตรียมกระดาษ ปากกา ดินสอ โดยเริ่มจากหน้าแรก คนเข้ามาจะเห็นอะไรเป็นสิ่งแรก อย่าลืมคิดถึงเรื่อง navigation menu ว่าแอพเราจะมีเมนูอะไรบ้าง ใช้ชื่อเมนูว่าอะไร ไอคอนควรจะเป็นประมาณไหน
- เมื่อหน้าแรกได้แล้ว ให้วาดหน้าอื่นๆ โดยคำนึงถึง flow ที่สำคัญก็พอ หน้าอื่นๆ ตัวประกอบ เช่น หน้า settings อาจจะทำลืมไปก่อนได้
ขั้นตอนที่ 2: ได้เวลาลงมือทำ
ทุกวันนี้มีเครื่องมือในการทำ mockup หรือ prototype อยู่มากมาย แต่ในวันนี้เราจะขอแนะนำเครื่องมือที่ชื่อว่า Proto.io ด้วยเหตุผลดังต่อไปนี้
- มี template และ element ต่างๆให้ลากวาง ลากวาง นั่นแปลว่าคุณไม่จำเป็นต้องไปวาง layout จากที่อื่นแล้ว import เข้ามา
- มีชุด transition ที่หลากหลายและเหมือนจริง
- มี icon set เตรียมไว้ให้ใช้ครอบคลุมสำหรับการใช้งานทั่วไป
- เหมาะกับการทำ mobile app เพราะสามารถดาวน์โหลด app ของ proto.io เพื่อทดสอบ mockup ที่เราทำขึ้นมาบนเครื่องจริงได้เลย
- แพคเกจฟรีสามารถใช้งานได้ตลอดไปไม่มีวันหมดอายุ แม้ว่าจะมีข้อจำกัดบางข้อ เช่น จำกัดจำนวนหน้าจอไว้ที่ 5 screens, ไม่สามารถส่งลิ้งค์แชร์ให้คนอื่นดูได้ แต่ แต่ เค้ามี free trial ที่สามารถใช้ features ได้ครบเป็นเวลา 14 วัน ช่วงนี้ล่ะ ช่วงกอบโกยของเรา
ขั้นตอนที่ 3: นำออกไปทดสอบพูดคุยกับกลุ่มเป้าหมาย
หากไอเดียของคุณคือ mobile app สามารถโหลด Proto.io Mobile App ซึ่งมีทั้งบน iOS และ Android หากเป็น web app ก็เตรียมเปิดหน้า preview ให้พร้อมที่จะนำ mockup ที่ทำมาไปทดสอบ
แล้วจะไปคุยกับใครล่ะ?
โดยคนที่จะคุณจะพูดคุยด้วย ควรจะเป็นคนที่เข้าข่ายที่จะเป็นกลุ่มเป้าหมายของคุณ เช่น คุณทำแอพเครื่องคิดเลขสำหรับเด็กวิศวะ คุณก็ไม่ควรจะเอาแอพนี้ไปคุยกับเด็กอักษร แต่ถ้าหาไม่ได้จริงๆ ก็เอาคนที่ใกล้เคียงที่สุดที่หาได้ เพราะการได้คุยแชร์ไอเดียกับคนอื่น ก็ยังดีกว่าคิดเองเออเองไปคนเดียว (อย่ามโน อันนี้สำคัญมาก!)
สิ่งที่ควรทำระหว่างการ interview
- สอบถามข้อมูลเบื้องต้นของ user และพูดคุยในหัวข้อที่เกี่ยวข้อง เช่น เราทำแอพที่เกี่ยวกับ lifestyle ก็ควรจะถาม user ว่า ปกติวันหยุดชอบทำอะไร ทำไมถึงชอบ สิ่งสำคัญคือการล้วงลึกถามต่อไปเรื่อยๆ ทำไมถึงทำยังงั้น ทำไมทำยังงี้ เป็นต้น
- แนะนำแอพของคุณ โดยคุณควรจะอธิบายให้ได้ว่าแอพของคุณคืออะไรได้ภายใน 1 นาที
- เมื่อ user พอจะเก็ตแล้วว่าแอพของคุณคืออะไร ให้ลองเปิด mockup ที่ทำขึ้นมาเพื่อให้ user ลองเล่นดู พยายามอย่าเพิ่งพูดอะไร ให้สังเกตว่า user ใช้งานอย่างไร หาก user ติดปัญหาค่อยเข้าช่วยและอธิบายเพิ่ม
- เมื่อ user เล่น mockup ของเราเสร็จ ค่อยเริ่มพูดคุย โดยคำถามที่ควรจะถามมีดังนี้
- คุณรู้หรือไม่แอพนี้คืออะไร และใช้ทำอะไรได้บ้าง
- คุณรู้สึกอย่างไรกับขั้นตอนการใช้งาน
- คุณรู้สึกอย่างไรกับหน้าตาของแอพ
- คุณรู้สึกว่ามีอะไรที่ขาดหายไป หรืออยากได้อะไรเพิ่ม?
- ระหว่างพูดคุย ให้สังเกตุสีหน้าท่าทางของ user ด้วยว่า มีความลังเล มีความตื่นเต้น หรือไม่ค่อยสนใจ คอยจับให้ได้ว่าจริงๆแล้ว user รู้สึกอย่างไร เพราะ body language ถือเป็นสิ่งสำคัญที่ช่วยบอกความรู้จักจริงๆได้มากกว่า 50% เทียบกับคำพูด
- ก่อนจบการพูดคุย ลองบอก user ให้ดาวน์โหลด app หรือให้ลงทะเบียนเพื่อใช้งานดู เพื่อดูปฏิกิริยาของ user ว่าสนใจของเราจริงแค่ไหน
ขั้นตอนที่ 4: สรุปสิ่งที่ได้เรียนรู้
ทุกครั้งหลังจากสัมภาษณ์เสร็จ ให้คุณสรุปสิ่งที่ได้จากการสัมภาษณ์ทันที เพราะข้อมูลที่เพิ่งได้มายังสดๆใหม่ๆ ขืนทิ้งไว้ข้ามวัน คุณก็อาจจะลืมรายละเอียดเล็กๆน้อยๆไปได้
ข้อมูลที่คุณควรจะสรุปออกมาหลังจากการพูดคุย
- User คือใคร? เพศ อายุ อาชีพ? ไลฟ์สไตล์? ชอบทำอะไร ไม่ชอบทำอะไร เป็นต้น
- Positive Feedback อะไรคือสิ่งที่ user คนนี้ชอบเกี่ยวกับ app ของคุณ
- Comments ข้อเสนอแนะต่างๆ feature ที่อยากได้ เป็นต้น
- ให้คะแนนความสนใจของ user คนนี้ที่มีต่อ product เรา
- ชอบมาก ข้อนี้สังเกตุได้จากเค้าจะถามว่า “นี่ดาวน์โหลดได้ยัง? เข้าไปใช้งานจริงได้ที่ไหน?”
- เฉยๆ กลางๆ สังเกตุได้จากการที่เค้าไม่ได้แสดงความสนใจเป็นพิเศษ ถ้าเราบอกให้เค้าสมัครใช้งานหรือดาวน์โหลดแอพ ก็จะทำ แต่ไม่ได้พูดขึ้นมาเอง
- ไม่ชอบ ไม่โดน สังเกตุได้จากท่าทางที่ดูไม่ค่อยมีสมาธิ พูดแล้วดูไม่เก็ต ไม่เข้าใจ ไม่ค่อยแชร์ความเห็นอะไรออกมา ซึ่งข้อนี้ อาจจะเป็นไปได้ว่า เราพูดไม่รู้เรื่อง หรือ user คนนี้อาจจะไม่ใช่ target ของเรา แต่ถ้าเรามั่นใจว่าเราพูดรู้เรื่องและเค้าคือ target แน่ๆ สิ่งที่เป็นปัญหาอาจจะเป็น solution เรามันไม่ตอบโจทย์เค้า ก็ต้องย้อนกลับไปทำการบ้านมาใหม่
สรุป
คุณอาจจะมีคำถามว่า ต้องคุยกี่คนถึงจะพอ? คำตอบนี้ไม่สูตรตายตัว แต่ตามสถิติและประสบการณ์แล้ว หากคุณคุยไปซัก 5 คน (ต้องเป็นกลุ่มเป้าหมายที่ถูกต้องด้วยนะ) คุณก็จะเริ่มเก็ตและเห็น pattern อะไรบางอย่าง เช่น มี feature นึงในแอพที่คุณภาคภูมิใจมาก แต่กลับไม่มี user คนไหนพูดถึงมันเลย เป็นต้น แค่นี้คุณก็จะได้ข้อมูลเพื่อนำไปปรับปรุงไอเดีย หรือแก้ไขเพิ่มเติม feature โดยใช้ข้อมูลที่คุณได้จากการสัมภาษณ์แล้ว :)