หากคุณเป็นดีไซเนอร์ที่โดนเพื่อนพ้องมาชักชวนให้ไปทำ Startup ไปทำแอป ทำเว็บ ด้วยกัน เพราะเห็นว่าคุณเป็นกราฟฟิกดีไซเนอร์ หรือเรียนจบคณะที่เกี่ยวกับดีไซน์มา ไม่ว่าจะเป็น architecture, fine art, applied art, industrial design ฯลฯ
คุณอาจจะมีคำถามเกิดขึ้นมาในใจว่า อันตัวฉันนั้นเป็นเป็นดีไซเนอร์ก็จริง เรื่อง Color เรื่อง Space เรื่อง Typo นี่ถนัดนัก แต่เรื่องการออกแบบแอป ออกแบบเว็บนั้นมันช่างเป็นเรื่องที่คิดไม่ออกเลยว่าจะเริ่มต้นยังไง
ส่วนตัวได้ยินคำถามประมาณนี้บ่อยมากๆ ซึ่งครั้นจะพูดตอบให้จบใน 1 ประโยคว่า เห้ย นายไปศึกษาเรื่องนี้สิ เรียนเรื่องโน้นสิ มันก็ยากที่บอกได้หมด วันนี้จึงมาแชร์ถึงเรื่อง UX Design เอาเฉพาะที่จำเป็นสำหรับดีไซเนอร์สายอื่นๆ ให้ได้เข้าใจ Basic ขั้นต้น เพื่อที่จะเอาไปต่อยอดเองได้ง่ายขึ้น
1. เริ่มจาก Problem และผู้ใช้ก่อนเสมอ
“Concept นี้ เราได้รับ inspiration มาจาก form ของใบไม้ และกลิ่นของใบหญ้า…”
ในแวดวง UX และ Startup เราได้ยินคำว่า Inpiration น้อยมาก
อ้าว แล้วเค้าเริ่มดีไซน์กันยังไง? ไม่ต้องมี Concept หรอ?
มีสิ แต่ Concept มันจะมาจากเป้าหมายทางธุรกิจ
เพราะเราออกแบบเพื่อ “แก้ปัญหาของผู้ใช้”
เราไม่ได้บอกว่าการออกแบบเพื่อความสวยงามนั้นไม่จำเป็น มันจำเป็นมาก แต่สำหรับการเริ่มต้น เราต้องออกแบบให้มัน “เวิร์ค” เสียก่อน ความสวยมันเป็นสิ่งที่สร้างตามมาได้ และต้องสร้างด้วย (ซึ่งเรื่องนี้สายดีไซน์ถนัดอยู่แล้ว) แต่ถ้าของมันใช้การไม่ได้ ต่อมันสวยมันก็ไม่มีประโยชน์

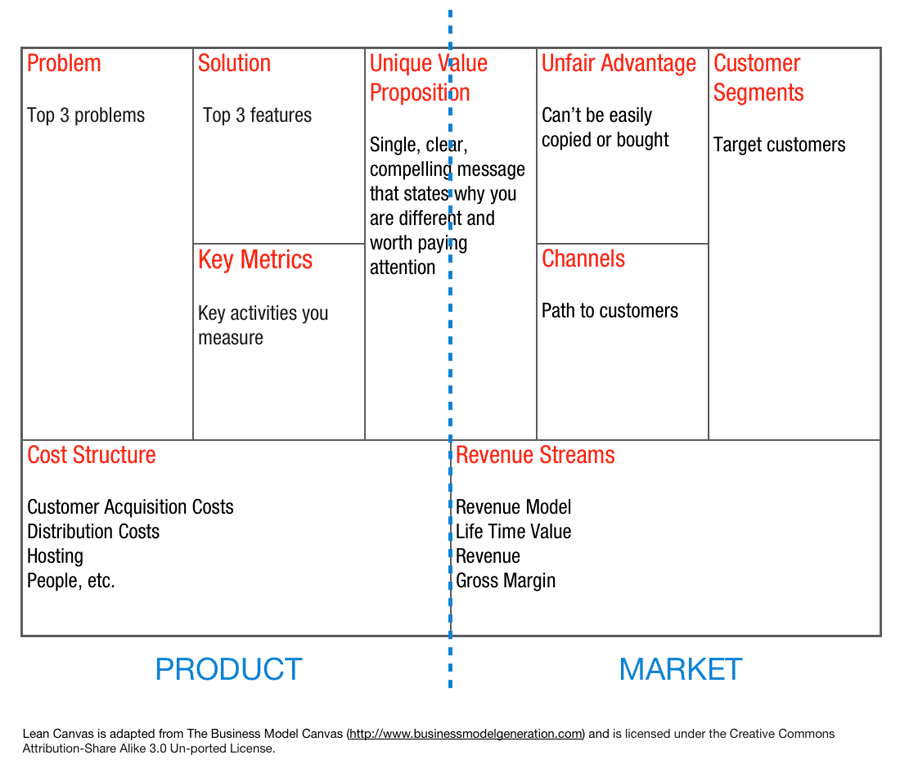
2. Lean Canvas หัวใจของการเริ่มต้น
เมื่อก้าวขาเข้ามาสู่โลก startup คุณอาจจะได้ยินคำว่า Lean Startup ซึ่งเป็นหนังสือเล่มดังที่ชาว Startup ต้องเคยผ่านตา (มีแปลไทยด้วยนะ ลองหาอ่านดู) แต่หากใครอยากจะประยุกต์เอาหลักการ Lean Startup ไปใช้จริง ก็ขอแนะนำหนังสือ Running Lean โดยคุณ Ash Maurya ซึ่งเป็นผู้ที่คิดค้นตัว Lean Canvas ขึ้นมานั่นเอง
โดยส่วนตัวจะใช้ Lean Canvas เพื่อรวบรวมความคิดของตัวเอง เวลาเรามีไอเดียจะทำ Startup หรือโปรดักส์อะไรก็ตาม คือเราจะต้องตอบตัวเองให้ได้รอบทิศก่อนที่จะเริ่มลงมือทำ ดีไซเนอร์ที่รู้จัก Lean Canvas มีชัยไปกว่าครึ่ง เพราะจะคุยกับคนที่เป็น Business ได้ง่ายขึ้น ใครสนใจเรื่อง Lean Canvas ลองดูคลิปนี้ Capture Your Business Model in 20 Minutes

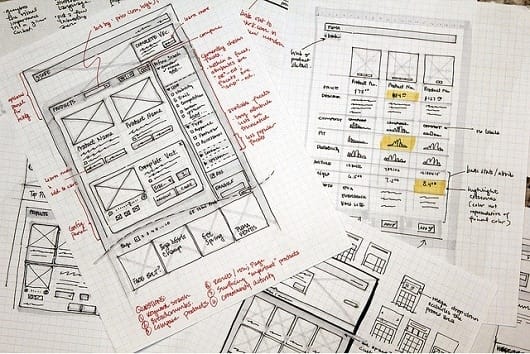
3. ทำ Wireframe เป็น สร้าง Prototype ได้
หลังจากที่เริ่มมีไอเดีย ก่อนที่ลงมือวางดีไซน์ เลือกฟอนท์ เลือกสี จัดเลเอาต์ในโปรแกรมออกแบบ เราควรที่จะวางแผนพูดคุยกันก่อนว่าแต่ละหน้ามีข้อมูลหรือฟังก์ชันอะไรอยู่ตรงไหน ซึ่งเราจะใช้การทำ Wireframe มาเป็นเครื่องมือในการสื่อสารที่ว่านี้เอง
คุณสามารถทำ Wireframe ได้ง่ายๆ แค่มีกระดาษปากกาก็สามารถวาด Wireframe ออกมาได้แล้ว เป้าหมายคือการสื่อสารให้รู้ว่าแต่ละหน้านั้น จะมีข้อมูล ฟังก์ชั่น และคอนเทนต์ประเภทไหนบ้าง โดยเน้นที่หน้าหลักๆ ที่เป็น Main Idea ของโปรดักส์เรา

แล้ว Prototype ล่ะ คืออะไร? Prototype คือตัวแทนของแอป (อาจจะเป็น sketch, wireframe หรือแม้แต่ UI) ที่เราสามารถคลิกได้ กดได้ เปลี่ยนหน้าได้ เด้งได้ ฯลฯ เรียกว่าเราสามารถ Interact กับมันได้นั่นเอง คำถามคือ แล้วเราทำ Prototype ไปเพื่ออะไร? จากประสบการณ์ส่วนตัว การทำ Prototype สามารถใช้เป็นเครื่องมือที่ช่วยในการสื่อสารตัวโปรดักส์ที่ดีมากๆ ทั้งกับทีม และกับคนอื่นๆ ได้เห็นภาพชัดเจน และตรงกันยิ่งขึ้น รายละเอียดเพิ่มเติมเรื่อง Prototype ลองดูจาก Slideshare ด้านล่างได้เลย
Essential Prototyping for Entrepreneurs by Bow Kraivanich
4. ศึกษา Design Guidelines สำหรับแต่ละ Platform
เวลาคุณออกแบบกราฟฟิก สิ่งพิมพ์ คุณต้องศึกษาอะไรบ้าง? คุณต้องรู้เรื่องของขนาดกระดาษ เรื่องขนาดฟอนท์ที่คนจะอ่านได้ง่าย ขั้นตอนการพิมพ์ เทคนิคการพิมพ์ ฯลฯ
เช่นกัน หากคุณจะออกแบบแอปพลิเคชั่น คุณก็ต้องศึกษาว่า Best Practice ที่เค้าออกแบบกันไว้อยู่แล้วมีอะไรบ้าง ก่อนที่จะไปเริ่มออกแบบของตัวเอง ฝากไว้สำหรับดีไซเนอร์ที่ยึดมั่นถือมั่นในดีไซของตัวเอง เรื่องของ UX/UI หลายๆ อย่าง แต่ละ platform เค้าได้คิดมาดีแล้ว และ user ก็ค่อนข้างที่จะชินกับ experience ในการใช้งานแบบนั้นๆ อยู่แล้ว เรียกง่ายๆ ว่าอะไรที่ดีอยู่แล้วเราเก็บไว้ก่อน ค่อยต่อยอดเข้าไป อย่าไป invent the wheel โดยไม่จำเป็น (ถ้าแอปคุณไม่ได้เน้นเรื่องนี้เป็นหัวใจนะ)
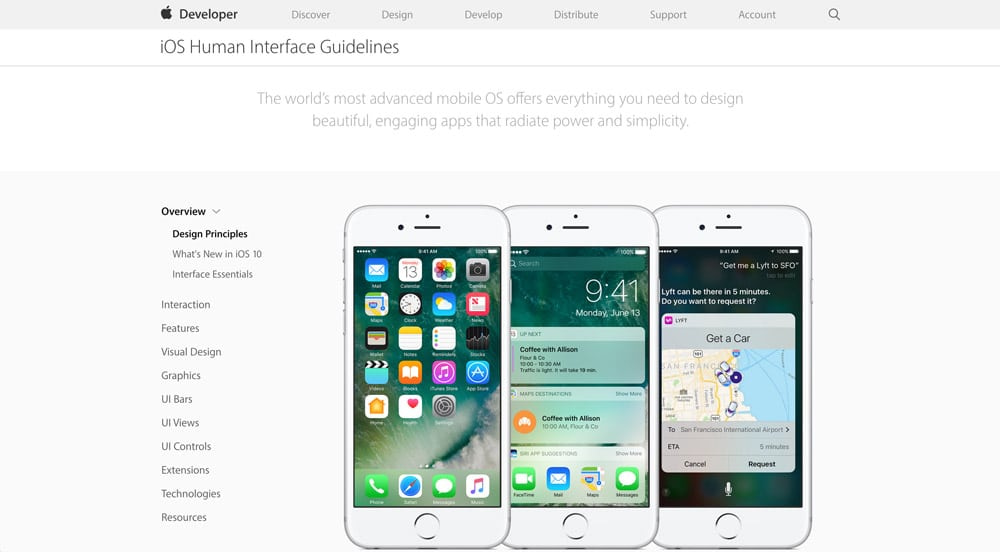
ถ้าโจทย์คือการทำ iOS app แนะนำให้ศึกษา Human Interface Guidelines ก่อนเลย แต่ถ้าอยากได้ที่อ่านง่ายกว่าของ Apple ขอแนะนำบล็อคนี้ iOS 9 Design Guidelines for iPhone and iPad (แนะนำให้อ่านอันหลังก่อน ค่อยไปลงดีเทลของ apple ก็จะง่ายขึ้น)

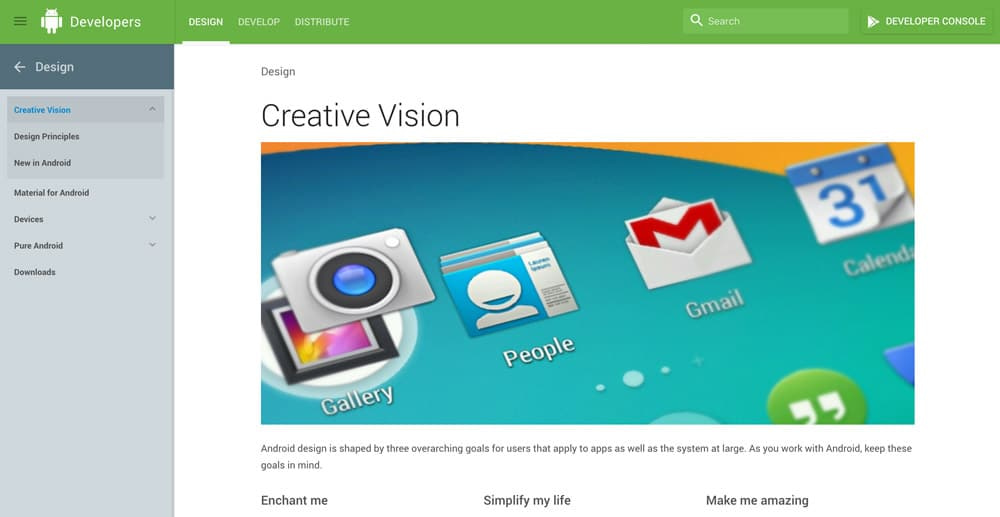
ถ้าจะออกแบบ Android App คุณต้องยอมรับก่อนว่าExperience ในการใช้งาน Android กับ iOS ต่างกันนะ ออกแบบเหมือนกันเป๊ะๆ ไม่ได้ ฉะนั้นคุณก็ต้องรู้ Android Design Principles ก่อน แล้วถ้าอยากลงลึกในแต่ละ UI (user interface) ก็ไปอ่านที่ Material Design สำหรับ Android

สำหรับสายเว็บ มีเรื่องที่จำเป็นต้องรู้พอหอมปากหอมคอ เอาไปแค่ 3 อย่างพอ
Responsive Design
การออกแบบเว็บจะไม่เหมือนการออกแบบสิ่งพิมพ์หรือกราฟฟิก เพราะเว็บไซต์ทุกวันนี้สามารถถูกเปิดดูได้จากขนาดหน้าจอที่แตกต่างกันออกไป ตั้งแต่บนจอ iMac 27 นิ้วบิ๊กมาก ไปจนถึงเปิดจาก iPhone ขนาดกระทัดรัด ฉะนั้นเว็บที่เราออกแบบจึงควรที่จะต้องสามารถปรับ Layout เพื่อให้แสดงผลได้เหมาะสมบนขนาดหน้าจอที่ต่างกัน หรือที่เรียกว่า Responsive Design (การทำเว็บให้เป็น Responsive เป็นเรื่องปกติที่จำเป็นต้องทำกัน เพราะปัจจุบันจำนวนคนเข้าเว็บไซต์ หรือ Traffic ที่เข้าจาก Mobile Devices ต่างๆ ได้แซงหน้าการเข้าจาก Computer Desktop / Notebook ไปเรียบร้อยแล้ว)
การออกแบบ Responsive แบบง่ายๆ ที่เป็นที่นิยมการใช้คือ Bootstrap Grid System (Bootstrap เป็น Framework ที่ช่วยให้การพัฒนาหน้าเว็บไซต์ทำได้เร็วมากขึ้น) หลักการคือ ควรจะออกแบบ Layout ให้ลง Grid ซึ่งมี 12 Columns เพื่อให้ Developer สามารถนำไปพัฒนาเป็นหน้าเว็บจริงได้ง่ายขึ้น

Typography
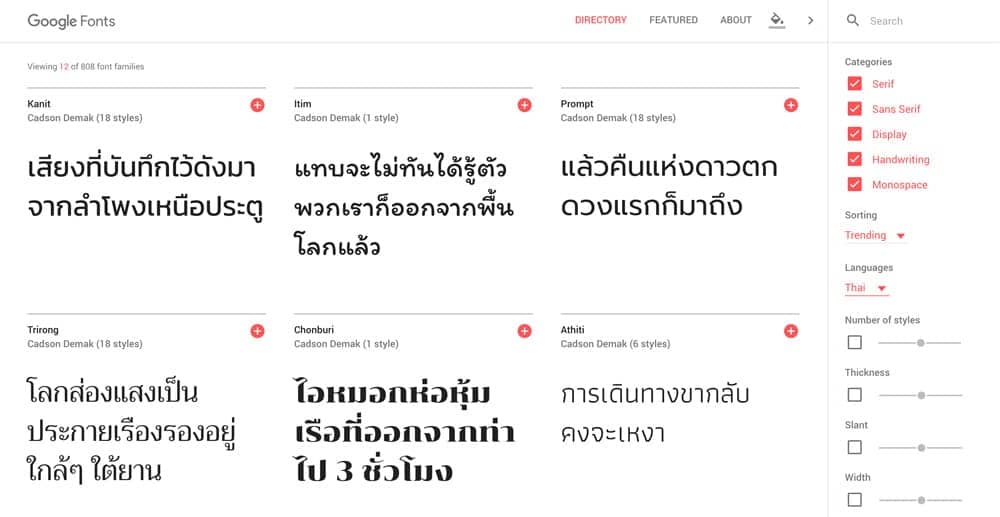
เรารู้ดีว่าเรื่อง Typography สำหรับดีไซเนอร์คือเรื่องใหญ่ ในการออกแบบเว็บไซต์เราควรเลือก Font ไม่เกิน 2 แบบ เพื่อให้เว็บไซต์โหลดได้เร็ว ถ้าถามว่าเลือกฟอนต์อะไรได้บ้าง ขอให้ลองไปเลือกใช้จาก Google Font ซึ่งล่าสุดได้มีการบรรจุฟอนต์ภาษาไทยจาก บริษัท คัดสรรดีมาก จำกัด มาให้เลือกใช้ได้พอหอมปากหอมคอประมาณ 10 กว่าฟอนต์ (อย่าตกใจไป เมื่อก่อนการจะใช้ฟอนต์ไทยสวยๆ บนเว็บเป็นเรื่องไม่ง่าย ตอนนี้ดีขึ้นมากแล้ว)
แล้วจะใช้ฟอนต์ไทยอื่นๆ ล่ะ ได้มั้ย? ได้สิ เค้าเรียกว่า font-face ซึ่งจะยุ่งยากกว่าใช้ฟอนต์จาก Google Fonts เพราะต้องมีการ Convert หรือนำฟอนต์เราไปแปลงซะก่อน และต้องระวังในเรื่องของลิขสิทธิ์ฟอนต์นั้นๆ ด้วย ก่อนจะใช้ก็ลองศึกษาคนที่ขายฟอนต์นั้นให้เราก่อนว่า สามารถนำฟอนต์นี้ไปใช้บนเว็บได้หรือไม่

Color
การแสดงผลบนหน้าจอต่างๆ จะใช้ระบบสีเป็น RGB ไม่ใช่ CMYK เหมือนสิ่งพิมพ์ ไม่ต้องเทียบ Pantone จะเลือกสีสะท้อนแสงเท่าไหนก็ได้ ไม่มีลิมิตเรื่องการผลิต (แต่อาจมีปัญหาเรื่องของการแสดงผลของสีที่จะแตกต่างกันไปในแต่ละหน้าจอแทน) เวลาบอกโค้ดสี อย่าไปบอกเป็น CMYK กับ Developer เชียว (Developer จะงงแน่ๆ) ให้ถาม Developer ของคุณว่า จะให้ส่งสีเป็น Format ไหน จะได้สีที่ตรงกับที่วางดีไซน์ไว้ ป้องกันเรื่องการสื่อสารที่ผิดพลาด (สีบนเว็บไซต์เราจะใช้เป็น Format ที่เรียกว่า HEX และ RGBA)
5. หัดใช้ Sketch App โปรแกรมสำหรับออกแบบ User Interface โดยเฉพาะ
แม้คุณจะคุ้นเคยกับ Illustrator เป็นเทพ Photoshop แต่ถ้าอยากให้ชีวิตการออกแบบแอป/เว็บ ราบรื่นแล้วล่ะก็ เราขอแนะนำให้คุณทำความรู้จักกับ Sketch App (Mac OS เท่านั้น)
ที่แนะนำ Sketch เหตุผลหลักก็เพราะ Sketch เป็นแอปที่ถูกพัฒนาขึ้นเพื่อการออกแบบ UI (user interface) โดยเฉพาะ จึงมีเครื่องมือและโปรแกรมเสริมต่างๆ มากมายออกมา support ให้เหล่าดีไซเนอร์ทำงานได้ง่ายและเร็ว (ลองดู Sketch App Resources) หากคุณออกแบบแอปที่มีความซับซ้อน มีเป็นสิบเป็นร้อยหน้า ไฟล์ Sketch ของเราก็ยังมีขนาดเล็ก เพราะด้วยความที่เป็น Vector Based เหมือน Illustrator แต่ยังออกแบบได้แบบเป็น Pixel Perfect ซึ่ง Developer จะเอาไปทำงานต่อได้ง่าย ทั้งยังเรียนรู้ได้เร็วมากๆ เรียกว่าหากลองเล่นดู ใน 1 วันก็พอจะทำเป็นแล้ว เพราะตัวโปรแกรม Sketch นั้นไม่ได้มีความซับซ้อนเลย มีฟังก์ชันให้เฉพาะที่จำเป็นสำหรับการใช้งานจริงเท่านั้น (ไม่เหมือน Photoshop, อ้าว ไปแขว่ะเค้าทำไม)
[irp posts=”360″ name=”แนะนำ Sketch 3 แอปสำหรับออกแบบเว็บไซต์ หรือ User Interface ที่ใช้ง่ายมากๆ”]
และที่สำคัญอีกอย่างหนึ่งก็คือ เราสามารถ Live Preview ดีไซน์ลงบน Device จริงได้แบบ Realtime โดยใช้ Mobile Companion App ที่ชื่อว่า Sketch Mirror เอ๊ะ แล้วมันน่าตื่นเต้นยังไง? เพราะว่าการที่เราได้เห็นแอปหรือเว็บไซต์ที่เราออกแบบ ปรากฏตัวอยู่บน Device จริง ช่วยให้เราไม่พลาดในเรื่องง่ายๆ เช่น ฟอนต์เล็กไป ระหว่างตัวอักษรอ่านยาก ปุ่มเล็กไปกดไม่ได้ เป็นต้น
สรุป
หวังว่าโพสนี้จะทำให้คนที่เป็น Designer สายอื่น ที่ไม่ใช่ UX ได้เริ่มต้นรู้จักกับโลกของ UX กัน แต่ถ้าใครยังรู้สึกว่าอ่านอย่างเดียวไม่พอ ทางเราก็ได้รับค่าโฆษณาจาก Hubba Stadium อีเว้นท์ที่จะให้คุณได้รู้จักและทดลองทำ Startup ใน 54 ชั่วโมง ใครที่ช่วง Weekend นี้ยังว่างๆ ขอแนะนำให้ลองไปเข้าร่วมดู ถือซะว่าลองเปลี่ยนบรรยากาศไปอยู่ในโลกที่คุณอาจจะไม่คุ้นเคยนัก โลกที่ไม่ได้มีแต่เหล่าดีไซเนอร์ บางทีมันอาจจะเปลี่ยนชีวิตคุณไปตลอดกาลก็ได้ ใครจะรู้ :)
แม้ในโพสนี้อาจจะไม่ได้ลงลึกในแต่ละเรื่องมากนัก แต่ถ้าหากคุณอยากให้เขียนหัวข้อไหนเป็นพิเศษ ก็คอมเม้นกันเข้ามาได้นะคะ แล้วพบกันใหม่โพสหน้าค่ะ
Icon made by Eucalyp from www.flaticon.com