การออกแบบเพื่อ conversion ไม่ใช่เรื่องใหม่ เป็นเรื่องที่ฝรั่งพูดถึงกันหนัก แบบ… หนักๆๆๆ แต่ในบ้านเรามักจะไม่ค่อยมีคนพูดถึงกันมากนัก อาจจะมีพูดกันในกลุ่มของคนที่ทำ startup กัน แต่จริงๆ แล้ว การโฟกัสที่ Conversion เป็นเรื่องที่ทุกคนที่ทำธุรกิจบนโลกออนไลน์ต้องสนใจ
แล้วเจ้า Conversion-focused design มันคืออะไร? อธิบายง่ายๆ ก็คือ
“วิธี กระบวน เพื่อที่จะกระตุ้นให้คนที่เข้ามาที่เว็บไซต์ หรือ ใช้งานโปรดักส์เรา “กระทำการบางอย่าง” ที่เราตั้งใจจะให้เค้าทำ โดยใช้หลักการออกแบบ จิตวิทยา และการสื่อสารที่มีประสิทธิภาพ เพื่อให้เกิดผลลัพธ์เหล่านั้น”
ทำไมถึงต้องสนใจเรื่องของ Conversion?
สาเหตุที่เราต้องสนใจเรื่องของ conversion ก็เพราะว่า ทุกวันนี้ การออกแบบเว็บไซต์ขึ้นมาเว็บนึง เราไม่ได้โฟกัสเฉพาะที่ความสวย ความเนี้ยบ pixel ต้องเป๊ะ (ซึ่งแน่นอนว่าความสวยมันเป็นสิ่งที่ต้องมีอยู่แล้ว) แต่ทุกอย่างต้องมุ่งเพื่อตอบโจทย์ให้กับธุรกิจเป็นหลัก ซึ่งองค์ความรู้หรือวิธีการที่เป็นแรงหนุนให้เข้าใกล้เป้าหมายทางธุรกิจที่วางไว้ จะอาศัยปัจจัยหลายอย่าง ตั้งแต่เรื่องของ branding, communication, UX ประสบการณ์ที่ลูกค้าหรือ user ได้รับ ความแตกต่างเพื่อดึงดูดความสนใจในโลกที่ข้อมูลนั้นมหาศาล
ซึ่งในการสื่อสารนั้นหากเราเอาแต่ “ส่งสื่อ” หรือ “พูด” ออกไป โดยไม่มีการทำ Call-to-action เพื่อให้ได้ผลลัพธ์กลับมา เราจะรู้ได้อย่างไรว่าการทำการตลาด การออกแบบ หรือการสื่อสารนั้นๆ ของเรามันได้ผล? คำตอบก็คือ ในทุกขั้นทุกตอน เราจะต้องมีการกระตุ้นให้ลูกค้าหรือผู้ใช้ของเรา take action กลับมา ซึ่งนั่นก็คือการทำ conversion-focused design นั่นเอง
การออกแบบเพื่อ Conversion มีอยู่ 3 ขั้นตอนด้วยกัน คือ
1. Attention
เราต้องรู้ให้ชัดว่าคนที่เราต้องการให้เค้า convert เป็นใคร โดยการทำ buyer persona, เมื่อรู้ว่า target เป็นใคร ต้องบอกให้ได้ว่าประโยชน์ที่เค้าจะได้รับจากเรามีอะไรบ้าง และผลลัพธ์ที่เห็นได้ทันทีคืออะไร
2. Engagement
หลังจากทำการศึกษาเตรียมตัว ก็เริ่มไปสู่การ engagement เป็นการสร้างคอนเทนต์เพื่อนำเสนอสิ่งดีๆให้กับกลุ่มเป้าหมาย ทำให้เค้าเกิดความเชื่อถือในตัวเรา
3. Action
เมื่อสร้าง engagement ได้แล้วถึงจะเข้าสู่การ action หรือ convert นั่นเอง จะเห็นได้ว่าเราไม่ได้ว่าอยู่ๆ บอกว่าจะ convert เลย เราต้องมีการวางแผนอย่างรอบครอบก่อนเสมอ
รู้ก่อนว่าจะทำเว็บไซต์ไปเพื่ออะไร?
แน่นอนว่าถ้าเราไม่ได้วางเป้าหมาย มันก็ยากที่เราจะวัดผล งั้นเรามาดูกันเลยการทำ Conversion Optimization เนี่ย ปกติเค้าทำไปเพื่อเป้าหมายอะไรบ้าง
To Purchase
ง่ายที่สุด เพื่อให้คนซื้อสินค้า ยกตัวอย่างเช่นเว็บไซต์ e-commerce ต่างๆ ล้วนต้องการให้คนที่เข้ามา จ่ายเงิน เพื่อแลกกับสินค้าที่เรามีวางขาย ถ้าเป้าหมายเว็บไซต์ของคุณคือการซื้อขาย เรื่อง Conversion Rate Optimization ถือเป็นสิ่งแรกๆ ที่คุณควรให้ความสำคัญ

To Sign Up
เพื่อให้คนสมัครรับข่าวสาร (newsletter) เป้าหมายนี้จะเห็นได้เยอะจากเว็บที่ให้ความรู้ผ่านการเขียนบล็อค การแชร์คอนเทนต์ อันนี้เราขอแนะนำว่าถ้าคุณเขียนบล็อคบนเว็บส่วนตัว ลองติดเจ้าฟอร์มรับข่าวสารนี้เพื่อเก็บข้อมูลคนที่สนใจอ่านสิ่งที่คุณเขียน เพื่อให้สามารถติดต่อคนที่เป็น fan คุณได้ในภายหลัง
To Try a Product
เพื่อให้คนทดลองใช้งานแอพหรือเว็บ ตัวอย่างนี้จะเป็นพวกเว็บไซต์ที่ให้บริการ software as a service หรือ application หรือจะเป็นหนังสือก็ได้ จะเห็นได้ว่าเค้าไม่ได้บอกว่า ซื้อฉันสิ จ่ายเงินฉันสิ แต่มาลองเล่นกันก่อนนะ ถ้าชอบค่อยซื้อจ้ะ

To Share Information
เพื่อให้คนแชร์ข้อมูล เช่นบล็อคที่เราเขียนนี่ล่ะ เพื่อให้ได้ยอดคนกด like share หรือ mention เมื่อมีคนแชร์เยอะ คนก็ยิ่งรู้จักเราเยอะขึ้น

To Request A Quote / Contact
สำหรับสินค้าที่ราคาสูง หรือบริการที่เป็นแบบ offline ก็จะมีเป้าหมายในการทำเว็บเพื่อให้คนมากรอกรายละเอียดเพื่อขอราคา หรือให้เว็บไซต์ติดต่อกลับ แล้วไปปิดการขายกันนอกเว็บ

วิธีเพิ่ม conversion ด้วยหลักการออกแบบพื้นฐาน 5 ข้อ
การทำให้ conversion ของเว็บไซต์เราดีขึ้นนั้นมีหลายปัจจัย ในบทความนี้เราจะยืมเอาหลักการออกแบบมาประยุกต์ใช้กัน
#1: การดึงความสนใจ (Attention)
เริ่มด้วยหลักการพื้นฐาน Attention หรือการดึงความสนใจ คือการทำยังไงก็ได้ให้ element ที่เราต้องการเน้น โดดเด่นขึ้นมาจากองค์ประกอบอื่นๆ
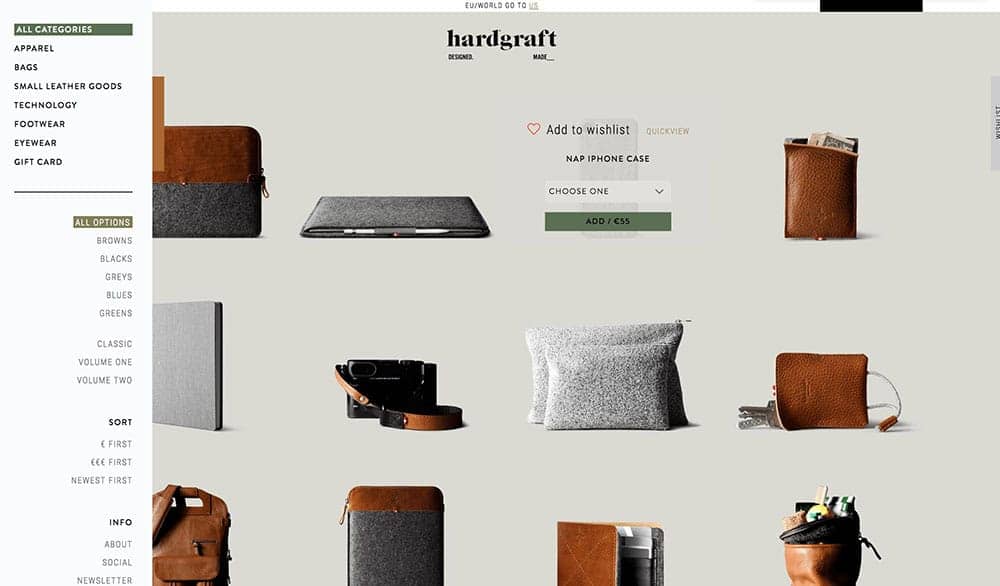
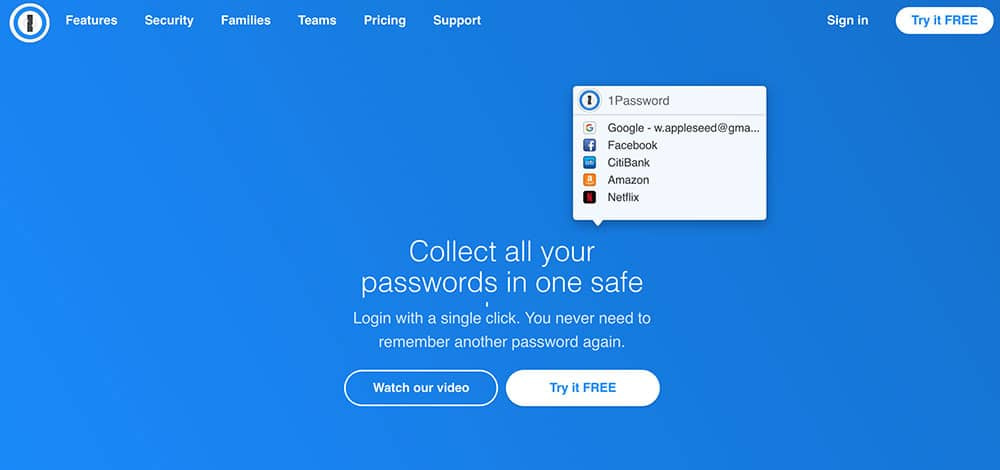
ใส่กรอบให้สิ่งที่ต้องการเน้น (Encapsulation)
โดยใช้วิธีอย่างเช่น การสร้างกรอบให้กับฟอร์ม ให้กับ elements ที่เราจะเน้น

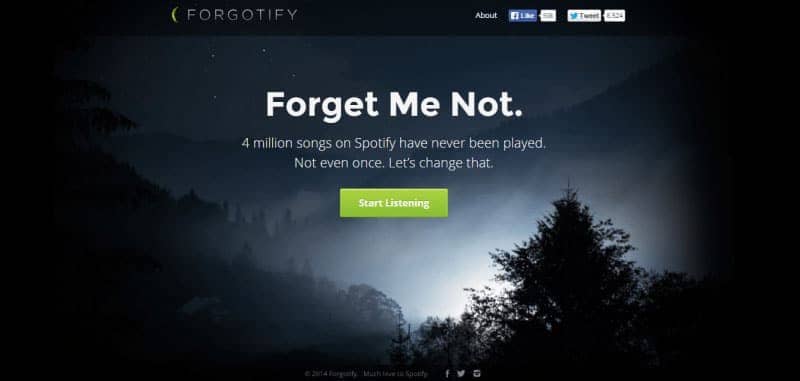
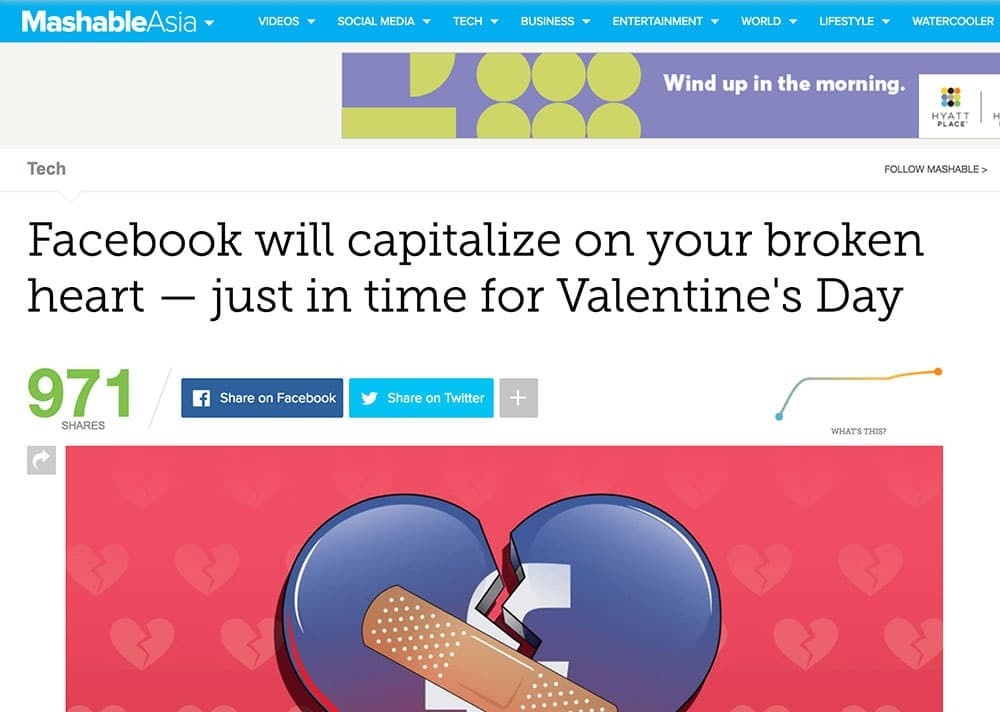
ตัวอย่างที่ 2 เป็นการสร้างกรอบแบบเนียนๆ โดยใช้รูปภาพ

สร้างความแตกต่างด้วยสีให้เกิดความ Contrast
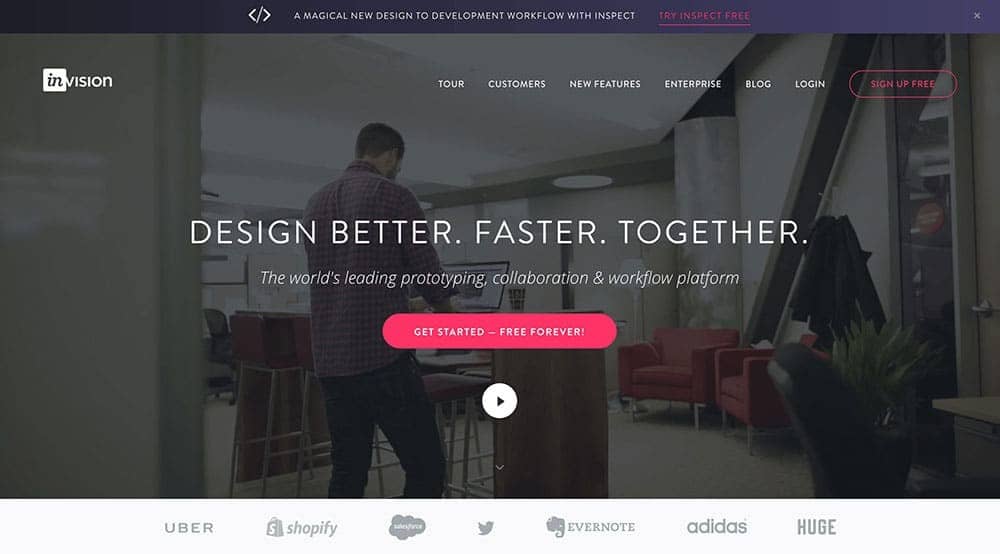
อีกวิธีหนึ่งที่เอาไปปรับใช้ได้ง่ายๆ ก็คือ เลือกใช้สีที่มีความแตกต่าง ตัวอย่างในรูปเป็นเว็บของ Invision App มีการใช้สีชมพูเป็นปุ่ม ซึ่งเมื่อวางกับองค์ประกอบอื่นๆ ของเว็บที่เป็นโทนขาวเทาดำ ก็ทำให้เจ้าปุ่มสีชมพูนี้เด่นสะดุดตาขึ้นมาได้

ตัดรบกวนที่ไม่สำคัญออก (Remove Distractions)
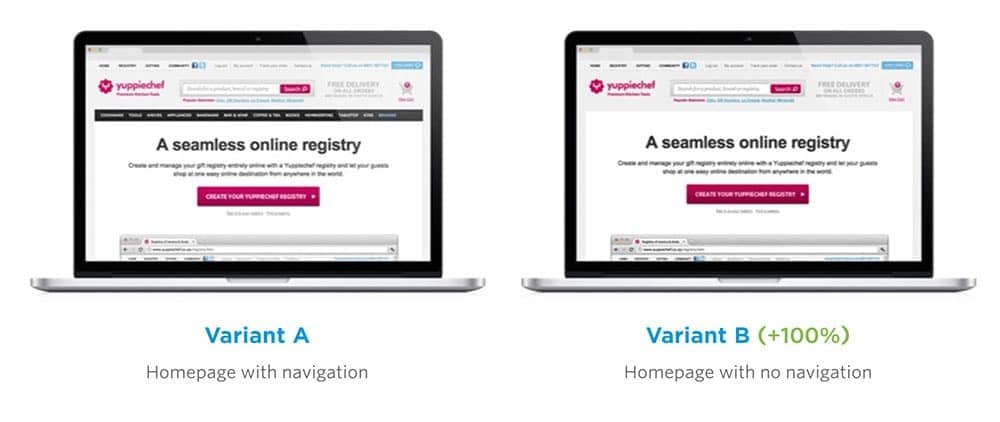
อีกวิธีที่นิยมใช้ก็คือ เอาพวกองค์ประกอบที่ไม่เกี่ยวข้องออกให้หมด เพื่อลด Distractions ทำให้คน focus กับสิ่งตรงหน้าเท่านั้น องค์ประกอบที่ไม่จำเป็น เช่น navigation bar, footer, banner

#2: ความชัดเจน (Clarity)
พื้นฐานของการออกแบบและการสื่อสารนั้น คือความชัดเจน
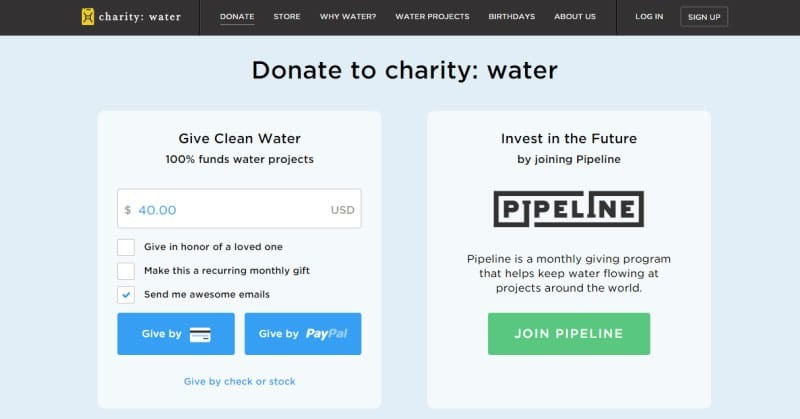
ตัดตัวเลือกออกให้เหลือน้อยที่สุด
ต้องสรุปให้ได้ว่าเราต้องการให้คนที่เข้ามาทำอะไรกันแน่
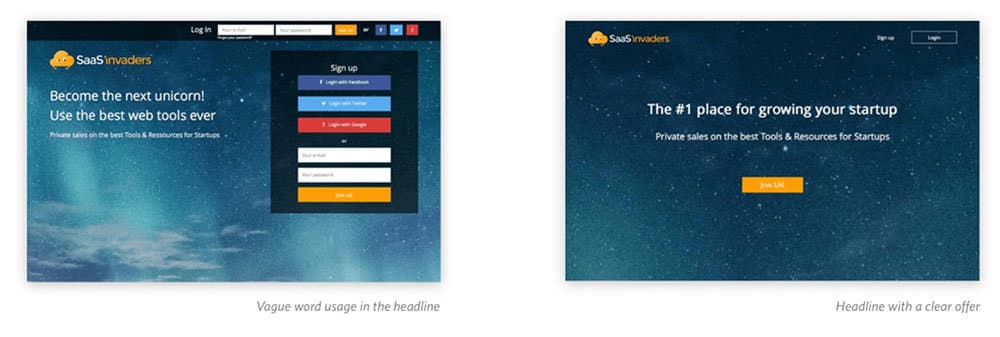
ในตัวอย่าง ด้านซ้ายการใช้ copy ยังบอก benefit / result ได้ไม่เคลียร์ แถมยังมีแถบทางขวาให้ signup ได้หลากหลายวิธีมาก คือเวลาคนมีตัวเลือกเยอะเกินไป เค้าก็จะไม่ทำอะไรซักเลยเลย

ทางแก้ก็คือ เราต้องมา craft ข้อความ benefit ที่ทำให้คนเห็นแล้วคลิกโดยไม่ต้องคลิก โดยตัดเอาส่วนของรายละเอียดการ signup ออก ให้เหลือแค่ปุ่ม join us เมื่อคลิกปุ่ม join us แล้วค่อยแสดงว่าจะ signup ยังไงบ้าง
สื่อสารทีละอย่าง เอาให้ชัด เอาให้โดน
สื่อสารที่ละเรื่อง ในตัวอย่างจะเห็นได้ชัดว่าเค้าต้องการให้เรา signup โดยพูดถึงแค่เรื่องเดียว แล้วให้คนเลือกเลยว่าจะทำหรือไม่ทำ คือตัดสินใจเดี๋ยวนั้น เพราะจากผลการวิจัย การที่คนไม่ตัดสินใจก็คือการ say no ทางอ้อมนั่นแหล่ะ! (oops! เรากำลังพูดถึงเรื่องเว็บดีไซน์เนอะ 555)
#3: สร้างจุดนำสายตา (Direction Cues)
การใช้องค์ประกอบ เพื่อให้เป็น direction cues หรือจุดนำสายตาไปยังจุดที่เราต้องการเน้น
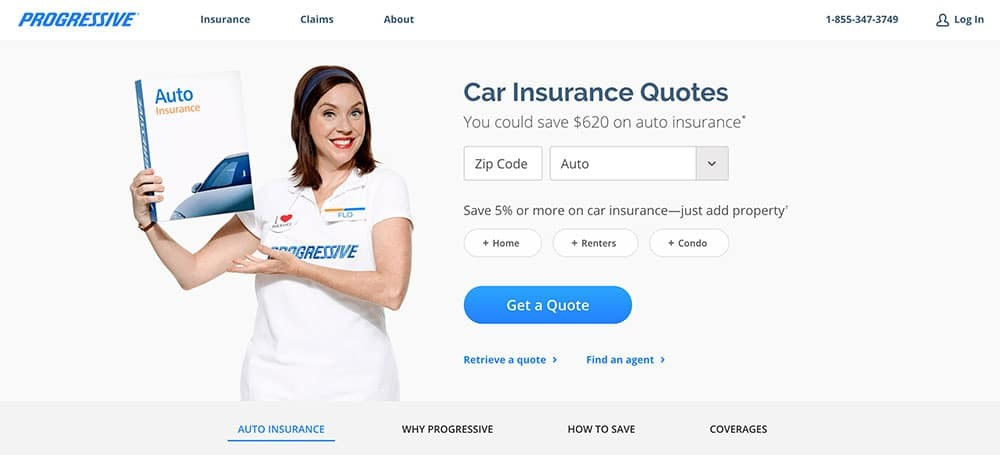
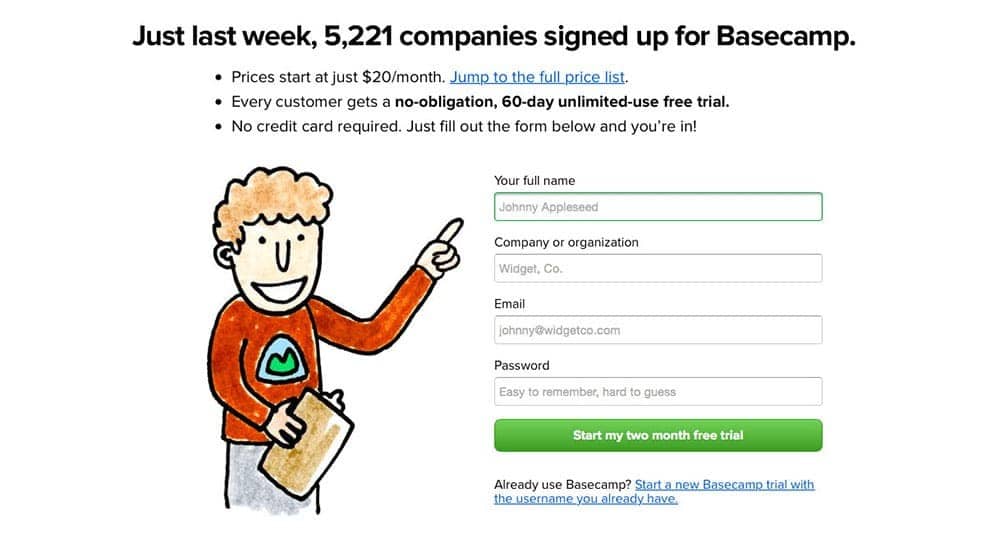
ใช้ลูกศรชี้ไปทางที่ต้องการให้คนมอง
ตัวอย่างหน้าเว็บของ Basecamp.com มีการใช้รูปคนที่ชี้ไปที่ฟอร์มทางขวา เพราะเป็นจุดที่เราต้องการให้คนไป Focus

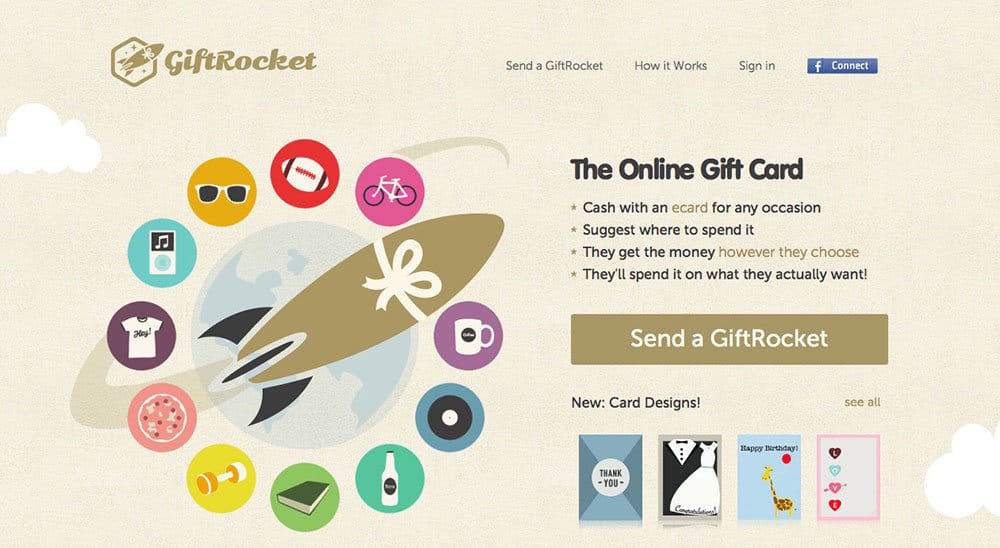
อีกตัวอย่างหนึ่ง ใช้การวางกราฟฟิกรูปรูปจรวดให้หัวชี้ไปที่ headline เช่นกัน ซึ่งหลักการนี้เห็นผลได้ดีมาก เพราะเมื่อคนเราถูกอะไรบางอย่างชี้ไป สายตาก็จะไปอยู่ที่ตรงนั้นทันที
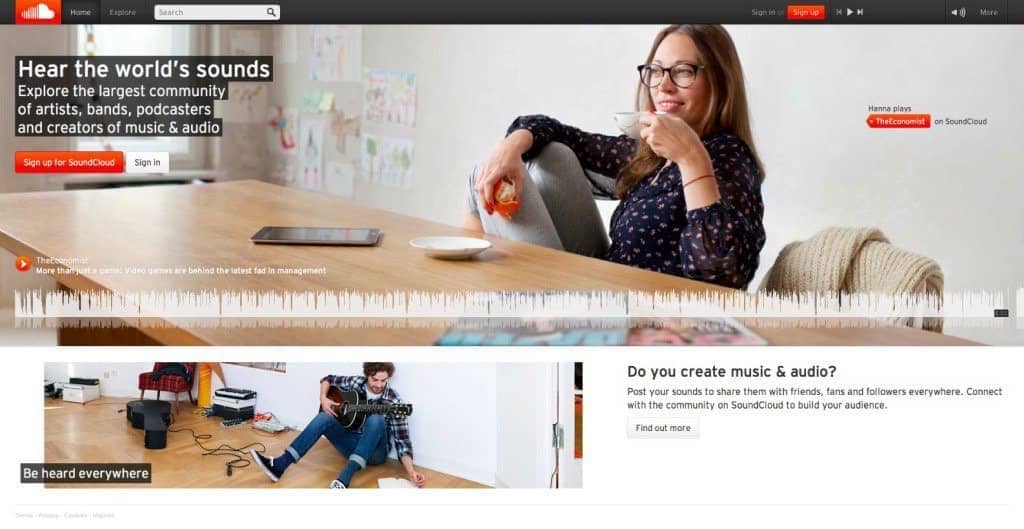
ใช้สายตาให้คนมองตาม
อีกตัวอย่างเป็นการใช้รูปคนมอง แทนที่จะเป็นการชี้ตรงๆ วิธีนี้ถ้าไม่สังเกตเราก็อาจจะไม่รู้ตัวว่าเราถูกชี้นำไปแล้ว เพราะคนเรามักจะมองตามสายตาของคนนั่นเอง

#4: สร้างความน่าเชื่อถือ (Credibility)
เป็นธรรมชาติของคนที่จะทำตามสิ่งที่ผ่านการยืนยัน การบอกต่อ ความน่าเชื่อถือจึงถือเป็นปัจจัยที่สำคัญที่มองข้ามไม่ได้
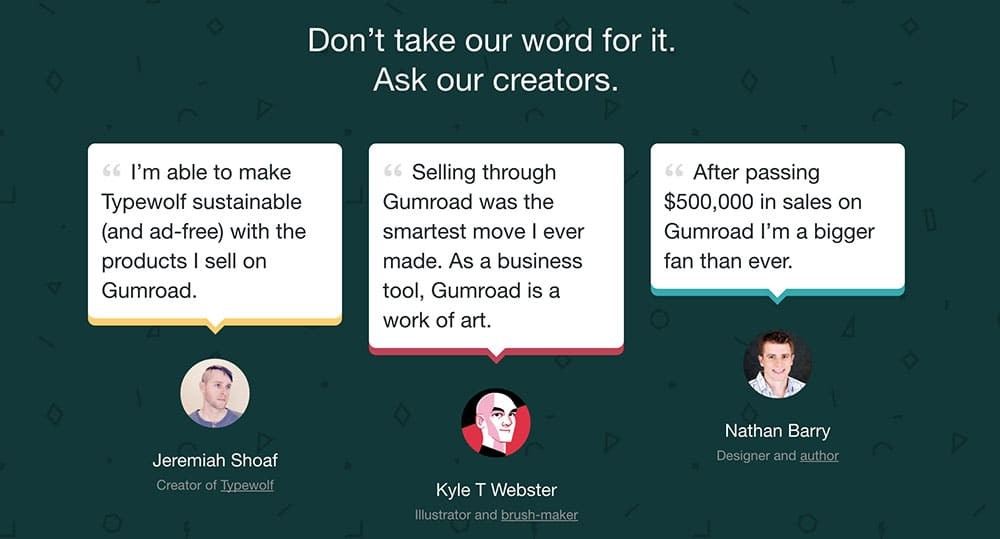
Social Proof
วิธีง่ายๆเลยก็คือการใส่ social proof หรือ testimonial ลงไป ยกตัวอย่างเช่นคุณเป็น freelance รับออกแบบเว็บ ก็อาจจะไปขอให้ลูกค้าเก่าๆ ของคุณช่วย review เกี่ยวกับบริการของคุณ แล้วเอามาลง portfolio อย่าลืมใส่รูป ชื่อ บริษัทลงไปด้วย เพราะสิ่งสำคัญก็คือ คนคนนั้นต้องมีตัวตน และน่าเชื่อถือเช่นกัน ยิ่งคนที่มารีวิวคุณน่าเชื่อถือเท่าไหร่ ยิ่งเพิ่มความน่าเชื่อถือให้คุณมากเท่านั้น

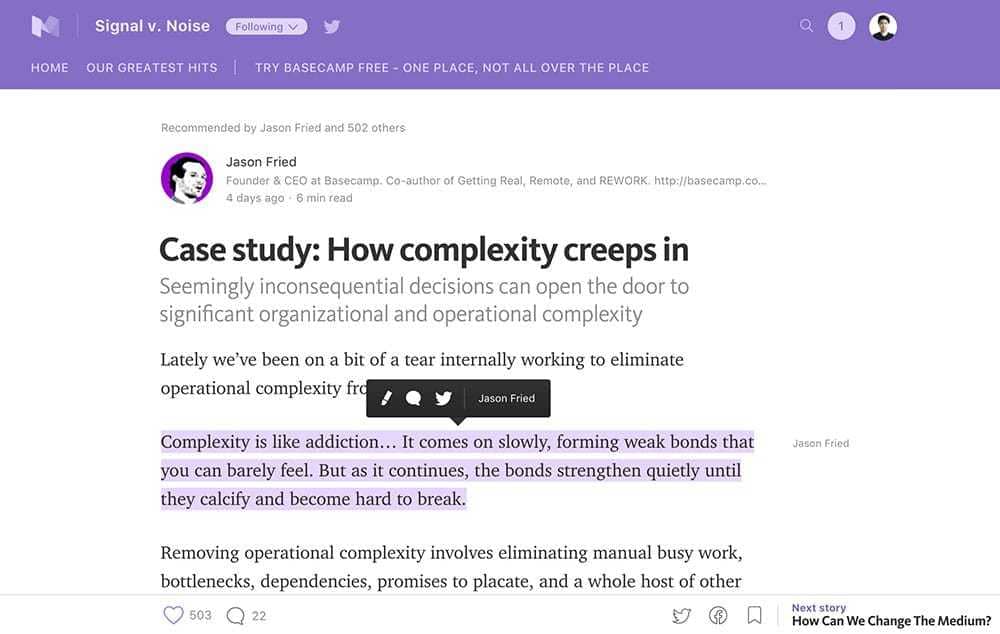
โชว์ว่าคนอื่นพูดถึงเราอย่างไร
อีกวิธีคือการโชว์ว่าคนทั่วๆ ไป เค้าพูดถึงเรายังไง เวลาเข้าไปอ่านพวกบล็อคหรือข่าว จะเห็นมีตัวเลขคนอ่านคนแชร์อยู่บนหน้านั้นด้วยเสมอ สิ่งเหล่านี้ไม่เอาไว้โม้ได้อย่างเดียว แต่ตามหลักจิตวิทยา ตัวเลขเหล่านี้เป็นตัวใบ้ว่า “เธอๆ คนเค้าชอบบทความนี้กันนะ เธอก็น่าจะลองไปอ่านมั่งสิ”

หลักการออกแบบ #5: การบีบบังคับด้วยเวลาและความกลัวที่จะพลาดของเจ๋งๆ ไป (Urgency and Scarcity)
หลักการข้อสุดท้าย การบีบบังคับด้วยเวลา และความกลัวที่จะพลาดของบางสิ่งไป
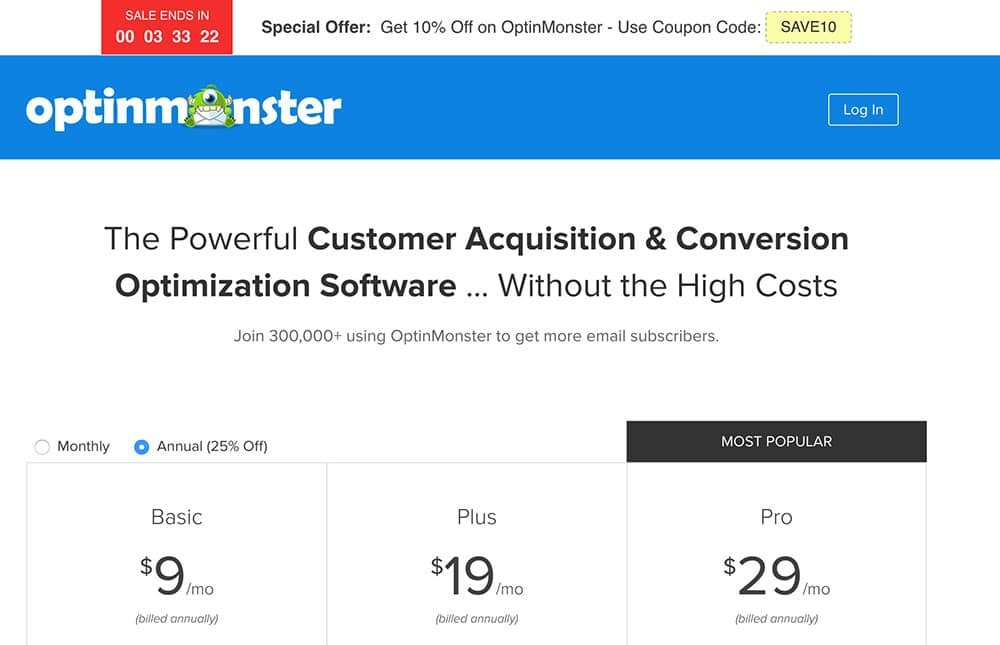
เพิ่มวันหมดอายุเข้าไป
อีกตัวอย่างของ countdown timer ที่ใช้กับหน้าขายของ เพื่อให้ข้อเสนอพิเศษ แต่จะให้เฉยๆ มันก็น่าเบื่อ เอาเวลาที่เหลือกำกับไว้ด้วยละกัน ทีนี้แค่เหลือบไปเห็นว่า อุ๊ย ลดอีกแค่ 3 ชม เอง ต้องรีบตัดสินใจแล้วล่ะ (จริงไม่จริงไม่รู้ แต่สมองนี่กลัวพลาดไปแล้ว)

สร้างความกลัวที่จะพลาดของดีๆ ไป
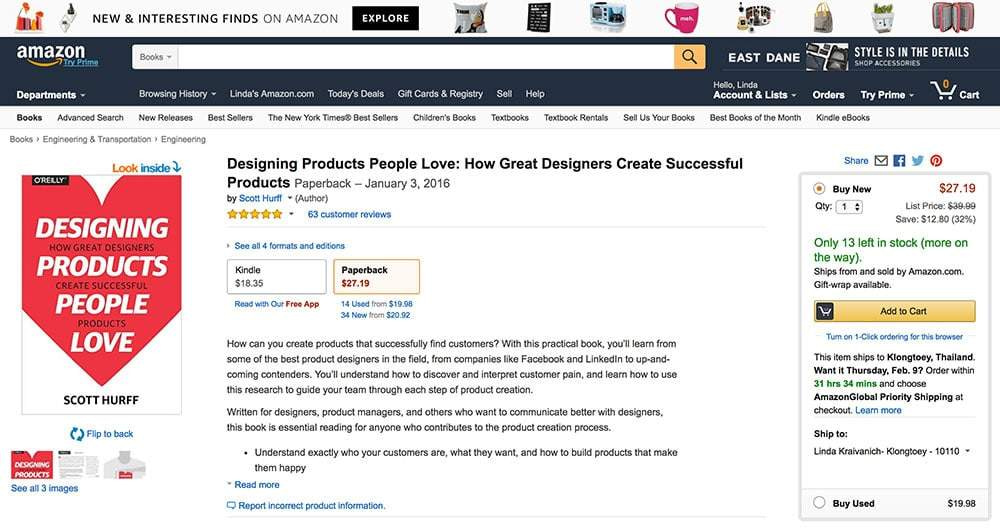
ยกตัวอย่างหน้า product ของเว็บ Amazon มีการใส่ข้อความที่ช่วยเร่งให้เราตัดสินใจซื้อถึง 2 อย่างด้วยกัน
อันแรก บอกว่าหนังสือเล่มนี้เหลือแค่ 13 เล่มนะ เป็นการบอกเป็นนัยๆ ว่า ของขายดีอย่างนี้ ไม่ได้มีมาเยอะ อยากได้ต้องรีบซื้อ ยังไม่พอ ยังขอขยี้ต่อ บอกว่า ถ้าอยากได้ของภายใน 5 วัน สั่งภายใน 30 ชั่วโมงสิ ได้ของทันชัวร์ๆ ซื้อเลยๆๆๆ (เอ้าาา ซื้อก็ได้!)

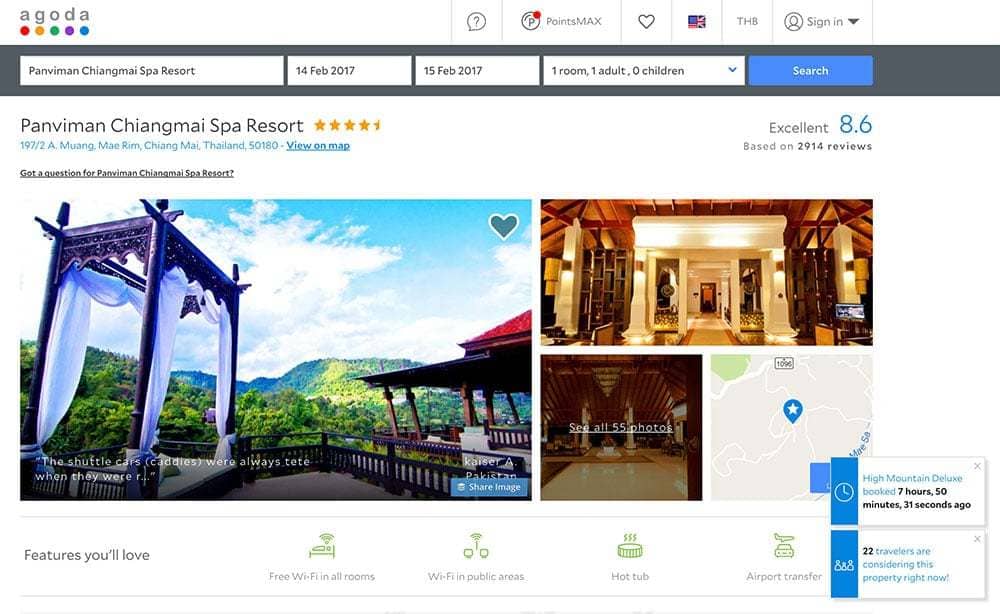
ของชิ้นนี้ขายดี ใครๆ ก็ซื้อกันนะ
อีกตัวอย่างที่ทำให้หัวใจเราเต้นเร็ว รีบร้อน และวู่วามได้เสมอก็คือเวลาเราเข้าไปเว็บจองโรงแรม
พอเราเข้าไปดูโรงแรมที่เราสนใจ ก็จะมีข้อความทางขวาเด้งขึ้นมาบอกว่า “เห้ โรงแรมนี้ฮิตนะ เพิ่งมีคนจองไปสดๆ ร้อนๆ เมื่อตะกี้นี้เอง แถมตอนนี้ยังมีคนเล็งโรงแรมนี้พร้อมกับคุณอยู่อีกตั้ง 20 กว่าคน!” แปลความได้ว่า คุณต้องรีบตัดสินใจหน่อยนะ โรงแรมฮิตฮอตแบบนี้ อีกไม่นานก็คงจะมีคนจองเต็มแล้วล่ะ!

เพิ่ม conversion ได้ ก็ช่วยธุรกิจโตได้
“Good websites impress, Great websites convert”
สิ่งที่อยากฝากไว้ เว็บที่ดีคือเว็บที่สวย ใช้ง่าย แต่เว็บที่สุดยอดคือเว็บที่ช่วยให้ธุรกิจบรรลุเป้าหมายที่วางเอาไว้
หวังว่าบทความนี้จะมีประโยชน์สำหรับคนที่กำลังทำธุรกิจออนไลน์ สามารถนำเอาเทคนิคไปประยุกต์ใช้กับการออกแบบเว็บไซต์ของตัวเองนะคะ :)