เมื่อวันที่ 30 พฤษภาคม 2014 ได้มีโอกาสเข้าร่วม workshopในหัวข้อ UX Testing ของคุณ Alvin Chai หนึ่งใน UX testing expert คนหนึ่งใน South East Asia ซึ่งเป็น workshop ที่จัดขึ้นสำหรับเหล่า startups ในโครงการ dtac accelerate #2 โดยเฉพาะ
Session นี้มีประโยชน์และสนุกสนานมากสำหรับพวกเราชาว startup เพราะทุกคนล้วนกำลังทำพัฒนาเว็บ/แอพ ที่ (คาดว่า) จะมีผู้ใช้จำนวนมาก และช่วงนี้ก็เป็นช่วงเวลาที่เหมาะสมเป็นอย่างยิ่ง ที่เราจะทำการ “เทส” ว่าโปรดักที่เราคิดและทำขึ้นมา มัน “เวิร์ค” หรือไม่ ด้วยวิธีการง่ายๆ คือการนำโปรดักของเราเอาไปให้ผู้ใช้ได้ทดลองใช้งานจริงๆ
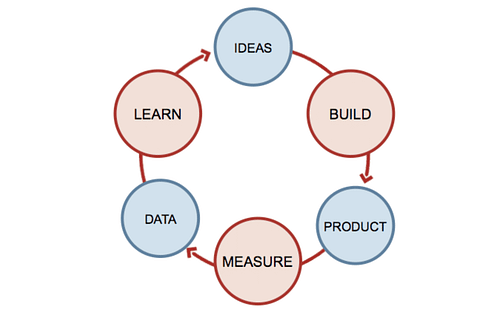
Learn Startup: Build – Measure – Learn

สำหรับใครที่สนใจหรือทำ startup คงจะพอรู้จัก Lean Startup กันมาบ้าง ไอเดียของ Lean Startup คือ Build – Measure – Learn ซึ่งเป็นกระบวนการที่เน้นให้คนรีบลงมือสร้างโปรดัก (build) แล้วนำไปให้คนทดลองใช้ (measure) และเรียนรู้ (learn) ให้เร็วที่สุด โดยปกติเรามักจะได้ยินแต่การเทสไอเดีย เอาไอเดียไปพูดคุยกับ users พอมั่นใจว่าไอเดียที่คิดมีคนสนใจที่จะใช้แน่ๆ แล้ว เราก็ลุยออกแบบ ลุยเขียนโปรแกรมเสร็จแล้วก็เปิดตัวโปรดัก ทันที โดยที่เราลืมทดสอบว่า ไอ้เจ้าโปรดักของเรานั้น ผู้ใช้ “ใช้งาน” มันได้จริงไหม?
UX Testing คืออะไร?
UX Testing หรือ Usability Testing คือการที่ทำเรานำโปรดักเราไปให้กลุ่มคนที่คาดว่าจะเป็น target users ลองใช้งาน โดยการกำหนดเป้าหมายให้เค้าทำให้สำเร็จเป็นข้อๆ แล้วเฝ้าดูและสังเกตว่าผู้ใช้มีวิธีการคิด การตัดสินใจ การใช้งานโปรดักของเราอย่างไร ที่จะทำให้เป้าหมายนั้นสำเร็จ ซึ่งถ้าเทียบกับ Lean Startup Methodology แล้ว UX Testing หรือ Usablility Testing ก็คือขั้นตอนที่เราจะ Measure และ Learn ก่อนที่จะนำไปปรับปรุงโปรดักเรานั่นเอง
ยังทำโปรดักยังไม่เสร็จ จะทำ UX Testing ได้มั้ย?
บางคนบอกว่า ยังทำโปรดักไม่เสร็จเลย จะเอาอะไรไปให้ผู้ใช้ลองเล่น? ต้องบอกว่าเป้าหมายของการทำ UX Testing นั้น ก็เพื่อให้ผู้ใช้ทดลองใช้งานโปรดักของเรา โดยที่ไม่จำเป็นต้องรอให้โปรดักเสร็จสมบูรณ์พร้อมแล้วค่อยนำไปทดสอบ (ซึ่งถ้ารอถึงตอนนั้นมันอาจจะ “สายไปแล้ว”) วิธีง่ายๆ คือการทำ Interactive Prototype ขึ้นมา
ซึ่ง Interactive Prototype นั้น มีทั้งแบบหยาบๆ ที่ทำขึ้นมาเร็วๆ เรียกว่า Low-fidelity prototype เช่น การ sketch รูปแอพที่วาดด้วยดินสอ หรือมีแค่ wireframe ของเว็บก็สามารถทำมาใช้ดู flow การใช้งานของแอพ/เว็บได้ หรือหากใครมีดีไซน์แล้ว อยากทดลองว่าดีไซน์ที่ออกแบบไว้จะเวิร์คมั้ย ก็สามารถนำ screen ที่ออกแบบไว้จาก Photoshop หรือโปรแกรม Sketch มาทำเป็น prototype ได้เช่นกัน พวกนี้จะเรียกว่า Hi-fidelity prototype ซึ่งอาจจะไม่ต้องดีไซน์ให้เนียบนัก แต่พอให้เห็น mood & tone ของโปรดัก และยังคงเน้นในเรื่องของ Flow การใช้งาน โดยทุกวันนี้เรามีเครื่องมือต่างๆ ที่เข้ามาช่วยทำให้เราสามารถทำ interactive prototype ได้ง่ายขึ้น โดยไม่จำเป็นต้องเขียนโค้ดแม้แต่บรรทัดเดียว
POP app
เป็น app ฟรี ที่ดีมากตัวหนึ่ง เหมาะสำหรับการทำ Mobile Prototype ง่ายๆ เพื่อนำไปให้ users ลองใช้งาน โดยเราสามารถสร้าง Prototype ได้ทั้งจาก wireframe ที่เราเขียนบนกระดาษ หรือจะ import ดีไซน์ที่ออกแบบมาเป็นรูปๆเข้ามาทำก็ได้ ดาวน์โหลดและใช้งานได้ฟรี มีให้ใช้ทั้งบน iOS และ Android
InvisionApp
อันนี้จะเหมาะกับคนทำโปรดักเป็น web based มากกว่า (mobile app ก็ใช้ได้นะ แต่อาจจะไม่เวิร์คเท่า POP) ตัวนี้ให้ใช้ฟรีได้แค่ 1 โปรเจค ซึ่งเราสามารถส่ง url ให้ users ลองเล่นเว็บเราจากที่ไหนก็ได้ แล้วเค้าสามารถที่จะคอมเม้นเป็นจุดๆได้เลย ว่าติดตรงนี้ ตรงนั้น ตรงไหนงง ตรงไหนไม่เข้าใจ invisionApp ยังเหมาะสำหรับใช้ออกแบบและโปรดักแบบเป็นทีม เพราะสามารถส่งให้ทีมทดสอบ และระดมความคิดเห็นได้เป็นจุดๆ ในทุก screen เช่นกัน
ทำไมต้องทำ UX Testing?
1. ทำได้ง่าย
ทำได้ทุกที่ทุกเวลา ทั้งแบบนัดมาเทสกันที่ร้านกาแฟ หรือแม้แต่ทำผ่านออนไลน์ เพียงแค่มี prototype ของสิ่งที่ต้องการจะเทส สถานที่ ซึ่งอาจจะเป็นร้านกาแฟ หรือที่ออฟฟิศ หา users มาเทส และคนในทีมสองสามคน ก็ทำได้แล้ว
2. ประหยัดค่าใช้จ่ายในระยะยาว
เวลาที่ใช้ในการทำ UX Testing นั้นเทียบไม่ได้เลยกับการสร้างโปรดักขึ้นมาทั้งก้อน บ่อยครั้งที่พบว่านักพัฒนา หรือบริษัท ทุ่มเททั้งเงินและเวลามากมาย ไปกับการ “ลงมือ” พัฒนาโปรดัก แม้โปรดักที่เสร็จแล้วนั้นมี Feature การทำงานที่เจ๋งมาก แต่ผู้ใช้มองไม่เห็น ไม่ต้องการ Feature นั้น หรือใช้ Feature นั้นไม่เป็น บางทีพบปัญหาที่ใหญ่มาก ต้องกลับมารื้อโค้ด แก้ดีไซน์ใหม่หมด กลายเป็นว่าบริษัทเสียเวลาและเงินไปอย่างเปล่าประโยชน์
3. ทำให้เราเข้าใจผู้ใช้มากขึ้น
เป็นเรื่องปกติ เมื่อเราพัฒนาโปรดักมานาน เราก็มักจะทึกทักหรือมโนไปเองว่าเรานี่ล่ะเป็นคนที่เข้าใจโปรดักเรามากที่สุด ซึ่งความคุ้นเคย การคิดเอง เออเอง นี่ล่ะ ที่ทำให้เรามองข้ามจุดเล็กๆน้อยๆ ที่ users ต้องการ หรือจุดที่มีปัญหาในการใช้งานโปรดักของเราได้ง่ายๆ เรียกว่าเส้นผมบังภูเขาทีเดียว
4. ช่วยในการตัดสินใจ และวางแผนการพัฒนาโปรดักได้ง่ายขึ้น
บ่อยครั้งที่คนในทีมเถียงกันไม่จบว่าจะทำฟีเจอร์นี้ ฟีเจอร์นั้น จะออกแบบปุ่มสีแดง สีเขียว หรือ เหลือง ดีกว่ากัน? สิ่งที่สามารถให้คำตอบกับเราได้ดีที่สุดก็คือ การนำโปรดักไปให้ “ผู้ใช้ตัวจริง” ลองใช้งานดู คุณจะได้คำตอบที่ทุกคนเถียงไม่ได้ เพราะ “ผู้ใช้” ถูกเสมอ (ส่วนใหญ่นะ)
เราสามารถทำ UX Testing ได้ง่ายๆ ตามขั้นตอนต่อไปนี้
1. ตั้งเป้าหมายในการทดสอบ
- ต้องวางแผนก่อนว่า เราต้องการเทสฟีเจอร์ไหนเป็นพิเศษ เช่น “อยากรู้ว่า ผู้ใช้ที่ใช้แอพพลิเคชั่นเรียกแท็กซี่ จะสามารถทำการเรียกแท็กซี่สำเร็จหรือไม่ ด้วยวิธีอย่างไร ติดปัญหาตรงไหนบ้าง”
- เตรียมหาสถานที่ และเวลา อาจจะเป็นที่ออฟฟิศ หรือร้านกาแฟ ก็ได้ แล้วแต่สะดวก
- เตรียมลิสคำถาม รวมถึงเตรียมทำชีทเพื่อจะบันทึกผลการทดสอบนั้นให้พร้อม
2. จัดหาผู้ที่จะมาทำการทดสอบ
- ผู้ที่จะมาทำหน้าที่เป็น Tester นี้ ไม่ใช่ว่าจะเป็นใครก็ได้ แต่ต้องเป็นคนที่เข้าข่ายที่จะเป็น Target User ของแอพเราด้วย ไม่งั้นผลที่ได้จะไม่มีประโยชน์เลย เช่น เราทำแอพระบบนำทางบนรถยนต์ แต่คนที่มาทดลองแอพเป็นคนที่ขับรถไม่เป็น ผลการทดสอบที่ได้ก็แทบจะนำไปใช้ประโยชน์อะไรไม่ได้เลย
- ถ้าเป็นคนที่ไม่เคยใช้ หรือรู้จักโปรดักเรามาก่อนจะดีมาก เพราะเราจะได้มุมมองของผู้ใช้ครั้งแรก และเห็นปัญหาได้เยอะขึ้น
3. เตรียมคนในทีม
จะต้องใช้คนอย่างน้อย 2 คน คนหนึ่งทำหน้าที่เป็นผู้ดำเนินการทดสอบ อีกคนทำหน้าที่เป็นผู้สังเกตการ และจดบันทึก
4. เมื่อเตรียมพร้อมทุกอย่างแล้ว ก็เริ่มทดสอบเลย! โดยสิ่งที่ต้องทำของแต่ละคนก็คือ
- Moderator หรือ ผู้ดำเนินการทดสอบ มีหน้าที่ที่จะต้องบอกผู้ทดสอบว่า โจทย์ในการทดสอบคืออะไร และมอบหมายเป้าหมายให้ผู้ทดสอบทำ โดยผู้ดำเนินการทดสอบจะต้องไม่ตอบคำถามให้น้อยที่สุด สิ่งสำคัญคือ ห้ามใบ้ ห้ามชี้นำ
- Tester หรือ ผู้ทดสอบ มีหน้าที่ทำตามเป้าหมายที่กำหนด และระหว่างที่ทดลองใช้งาน แล้วคิดอะไร ก็ให้พูดออกมาเลยดังๆ ไม่ว่าจะพบปัญหา จะเห็นอะไร ไม่เห็นอะไรก็ตาม สิ่งสำคัญของผู้ทำการทดสอบคือ คิดอะไร พูดออกมาดังๆ
- observer หรือ ผู้สังเกตการ จะทำหน้าที่สังเกต และจดบัญทึกปัญหาที่พบ ไม่เพียงแต่บันทึกสิ่งที่ผู้ทดสอบพูดออกมา แต่ต้องสังเกตจากสีหน้า ท่าทาง ระหว่างที่ทำการทดสอบด้วย สิ่งสำคัญของผู้สังเกตการคือ ช่างสังเกต และบันทึกให้เร็ว
5. สรุปผล
- หลังการทดสอบผู้ใช้แต่ละครั้ง จะต้องทำการสรุปปัญหาที่พบออกมาเป็นข้อๆ
- หลังจากทดสอบผู้ใช้ได้ครบจำนวนที่กำหนด เราก็จะได้สรุปปัญหาที่พบบ่อยๆ ซ้ำๆ ที่ได้จากการทดสอบทุกๆครั้งๆ
- เมื่อสรุปปัญหาหลักๆ ที่พบได้แล้ว ก็ถึงเวลาที่จะต้องมาถกเถียงพูดคุยกันว่า จะต้องมีการปรับปรุงพัฒนาโปรดักในส่วนไหนบ้าง
6. แก้ไขปรับปรุงโปรดัก
นำข้อมูลปัญหาที่พบมาปรับปรุง ซึ่งการปรับปรุงนี้ ส่วนใหญ่แล้วจะไม่ต้องถึงขั้น “รื้อ” ทำใหม่หมด เพียงแต่ลองไล่ปรับไปทีละเล็กละน้อย แล้วทำไปเทสใหม่ ว่าสิ่งที่ปรับปรุงนั้นสามารถแก้ปัญหาได้หรือยัง? หากยัง ก็กลับมาแก้ใหม่ วนไปเรื่อยๆ ตราบใดที่โปรดักเรายังอยู่ในตลาด และยังอยากจะพัฒนาให้ดีขึ้น ขบวนการ Build – Measure – Learn นี้ก็จะวนลูปไปเรื่อยๆ
ต้องเทสแค่ไหนถึงจะพอ?
ใครที่คิดว่าการทำ UX Testing นั้น ต้องทำซ้ำๆ เป็นสิบยี่สิบคน ถึงจะนำข้อมูลที่ได้มาวิเคราะห์ใช้ได้ แต่ในความเป็นจริงแล้ว เมื่อเราเทสไปได้ซัก 5 คน ก็จะเริ่มเห็น pattern ของปัญหาที่ users มักจะเจอแล้ว พอทดสอบต่อไปอีกซัก 10 คน ปัญหาที่พบก็จะซ้ำๆ กันกับ 5 คนแรก และห็นปัญหาใหม่น้อยลงเรื่อยๆ ซึ่งทำให้เราพอจะได้ข้อสรุปที่สามารถนำไปใช้ได้ตั้งแต่ 5 คนแรกที่เทส
หนังสือแนะนำสำหรับผู้สนใจเรื่อง Usability Testing
หลังเสร็จ workshop คุณ Alvin ยังได้แนะนำหนังสือสำหรับคนที่สนใจในเรื่องการทำ Usability Testing มาสองเล่ม ดังนี้
Don’t Make me Think – Steve Krug
เล่มนี้เคยอ่านตั้งแต่หนังสือออกใหม่ๆ เลย น่าจะสัก 10 กว่าปีที่แล้ว ล่าสุด เพิ่งออกเวอร์ชั่นอัพเดทเมื่อต้นปีนี้เอง ปรับปรุงเพื่อให้ทันยุคทันสมัยมากขึ้น เล่มนี้เรียกว่าเป็นตำราต้นฉบับของคนทำเว็บเลยทีเดียว เพราะพูดถึงการออกแบบเว็บที่คำนึงถึงการใช้งานของผู้ใช้ คือไม่ใช่ออกแบบให้สวยอย่างเดียว แต่ต้อง “ใช้งานได้ง่ายแบบไม่ต้องคิด”
Rocket Surgery Made Easy – Steve Krug
เล่มนี้จะเน้นเรื่อง Usability Testing โดยเฉพาะเลย ซึ่งจะ advance กว่า Don’t make me Think เล่มนี้ยังไม่มีโอกาสได้อ่าน แต่คาดว่าจะลองหามาอ่านเร็วๆนี้
Online UX Testing solution
สำหรับใครที่ทำโปรดักเป็น web สามารถที่จะใช้บริการ usability testing แบบออนไลน์ได้เช่นเดียวกัน ซึ่งจะไม่ต้องเสียเวลามาหาคนทดสอบ และยังได้ผลลัพธ์เป็นวิดิโอพร้อมคำพูดของผู้ใช้มาเก็บไว้วิเคราะห์อีกด้วย หากสนใจ สามารถลองเข้าไปใช้ Netizen Testing ซึ่งเป็น startup ของคุณ Alvin ดู แต่ข้อเสียคือ target user ยังจำกัดอยู่ หาก target user ของคุณเป็นไทย บริการนี้อาจจะไม่ยังไม่เหมาะ แต่ถ้าแอพคุณจะโกอินเตอร์ หรือจับกลุ่มผู้ใช้ที่ไม่ใช่คนไทยเพียงอย่างเดียว บริการ onine usability testing ก็ถือเป็นทางเลือกที่ดีทีเดียว
สำหรับ mobile app การทำ usability testing แบบออนไลน์ยังมีข้อจำกัดอยู่ค่อนข้างมาก เพราะว่าบน mobile ไม่มี mouse cursor ทำให้การอัดภาพจาก screen อย่างเดียวไม่ effective เพียงพอ ใครที่พบเจอ solution สำหรับทำ online usability testing สำหรับ mobile app ก็มาแชร์กันได้นะคะ :)
Blog Cover Photo by David Travis on Unsplash