ช่วงนี้ได้เรียนรู้เรื่องใหม่ๆ อ่านหนังสือ อ่าน blog เรียนคอร์สออนไลน์ทุกวัน และได้ลองลงมือทำตามสิ่งที่ได้เรียนรู้มา รู้สึกสนุกทำให้มีเรื่องที่อยากเขียนบล็อคเก็บไว้อ่านไว้แชร์หลายเรื่อง
แต่แทนที่จะลงมือเขียนบล็อค อยู่ๆ ก็ผีเข้า คิดขึ้นมาว่า เอ๊ะ! ถ้าเราสร้าง สร้าง Theme WordPress สำหรับใช้เองก็น่าจะดีนะ เผื่อจะได้เอามาทำ Personal Branding ต่อไปด้วย
แต่ แต่ แต่ เนื่องจากช่วงนี้เวลาที่มีอยู่นั้นกระเบียดกระเสียนมาก จำต้องใช้สอยอย่างประหยัด เรามีเวลาให้กับงานนี้ 24 ชั่วโมงเท่านั้น พร้อมแล้วก็กดปุ่มตั้งเวลาถอยหลัง มาดูกันว่า 24 ชั่วโมงหลังจากนี้ เราจะมี theme เว็บใหม่กันหรือไม่ มาดูกัน!
ใครสนใจทำ Personal Website แบบไม่ต้องสร้าง Theme WordPress เอง แนะนำอ่าน บทความทำเว็บไซต์ด้วย WordPress ใน 1 วัน ฉบับจับมือทำ
1. ตั้งโจทย์ วางแผน หา inspiration — 30 นาที
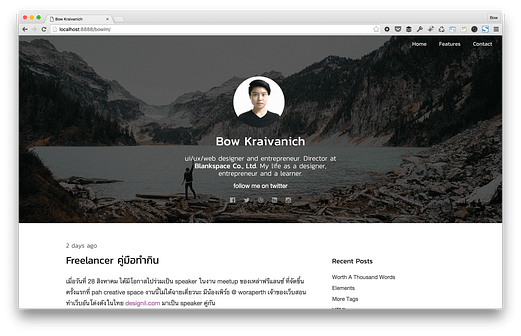
โจทย์คืออยากได้ theme สำหรับ personal website ที่เรียบง่าย เพราะพระเอกของเว็บประเภทบล็อคคือ ‘เนื้อหา’ แต่ก็ต้องมีส่วนที่สะท้อนความเป็นตัวตนของเจ้าของด้วย
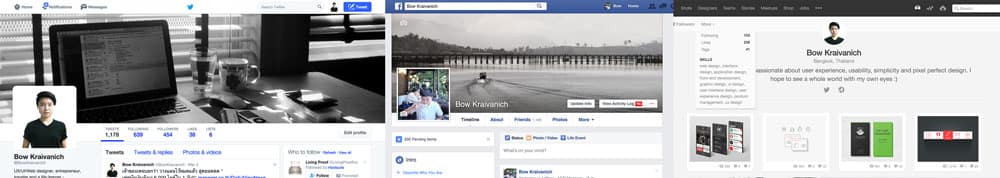
Inspiration ของเว็บนี้จึงมาจากหน้า profile ของเว็บ social media ทั้งหลาย เช่น twitter, facebook, dribbble, medium etc. ถ้าลองศึกษาดู ที่หน้า Profile ของเราบน social media เหล่านี้ จะแสดงรูป profile ประกอบกับ cover photo เพื่อใช้บ่งบอกตัวตนของเจ้าของหน้านั้นๆ มีข้อความอธิบายสั้นๆ ว่าเราเป็นใคร ทำอะไร ปิดท้ายด้วยลิงค์ไป social media ทั้งหลายทุกอย่างมีที่ทางของมันอยู่แล้ว หากอยากดูว่าวันๆโพสรูปอะไรก็ไปดู IG อยากรู้ professional profile เชิญไป LinkedIn เป็นต้น

หลังจากได้โจทย์แล้วว่าจะทำ WordPress theme สำหรับการเขียน blog ส่วนตัวที่เน้นที่ความเรียบง่าย คำถามถัดไปก็คือ จะทำยังไงให้เว็บนี้เสร็จได้ใน 24 ชม.? อันนี้เป็นแผนการคร่าวๆ
- ทำ template เพียง 2 แบบ คือ หน้าลิสบล็อคโพส (หน้าแรก) และหน้าแสดง content แบบเต็ม (หน้า full post และหน้า page สำหรับแสดงข้อมูลทั่วไป) ก็น่าจะเพียงพอ
- ใช้ opensource frameworks ที่มีอยู่แล้วเพื่อประหยัดเวลา
- Bootstrap สำหรับ HTML&CSS front-end
- Underscore เป็น starter theme สำหรับทำ wordpress
2. ออกแบบ — 30 นาที
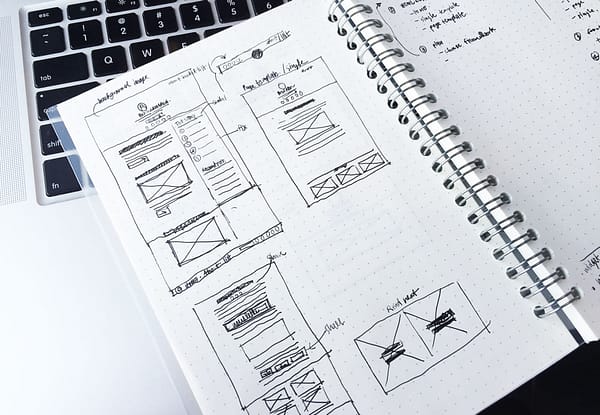
หลังจากสรุปได้ requirements แล้ว ก็มาถึงขั้นตอนการออกแบบ ซึ่งเครื่องมือหลักของเราในขั้นตอนนี้ไม่ใช่โปรแกรม sketch หรือ photoshop แต่เป็นปากกาและกระดาษ

ในขั้นตอนนี้ เราจะใช้ปากกา sketch หน้าตาของหน้าเว็บลงบนกระดาษ ภาษาคน UX อาจจะเรียกเจ้า sketch แผ่นนี้ว่าเป็น low-fi wireframe ก็ได้ แต่ที่ต่างไปจาก process การออกแบบเว็บปกติที่ทำให้ลูกค้าก็คือ เราจะใช้ wireframe กระดาษแผ่นนี้ เป็นแบบไปขึ้น front-end เลย เพื่อเป็นการประหยัดเวลา เหตุผลที่เราข้ามขั้นตอนและนำเอา wireframe ไปเขียนโค้ดเลยก็เพราะว่า
- เว็บเป็นบล็อคที่เรียบง่ายไม่ซับซ้อน มีหน้าตาเว็บอยู่ในใจที่ค่อนข้างชัดเจนอยู่แล้ว
- สิ่งที่ focus ของ template นี้คือเรื่องของ typography และ readability ซึ่งเราใช้การเขียน css แล้วปรับแก้จากโค้ดเลยจะง่ายกว่าและเร็วกว่า ลดขั้นตอนไปได้หนึ่งขั้นตอน
3. เขียน HTML&CSS — 3 ชั่วโมง
เลือกใช้ bootstrap framework สำหรับ HTML&CSS เพื่อประหยัดเวลา
- ดาวน์โหลด bootstrap framework และอ่านหน้า Getting Started เพื่อเริ่มใช้งาน
- สำหรับเว็บใหญ่ๆ อาจจะใช้ css frameworks อย่าง SASS หรือ LESS เข้ามาช่วยด้วย แต่งานนี้เราไม่ได้ใช้ เนื่องจากเว็บเล็กมาก ลุย css ไปเพียวๆ เลยดีกว่าไม่ต้องเสียเวลา setup
- เริ่มโค้ดโดยใช้ code editor มีทั้งแบบฟรีและเสียเงิน ที่เค้าฮิตๆ กัน ใช้แล้วดูโปร ดูเขียนโค้ดเป็น ก็คือ Sublime Text ($70) หรือจะใช้ของฟรีอย่าง brackets (by Adobe, FREE) ก็ไม่มีปัญหา

4. แปลง HTML เป็น Wordpress Theme — 4 ชั่วโมง
ในที่นี้เลือกใช้ stater theme ยี่ห้อ Underscore เมื่อดาวโหลดมาแล้ว ให้เอาโฟลเดอร์ theme ที่ได้ไปใส่ในโฟลเดอร์ wp-content -> themes แล้วลอง activate ให้เป็น theme หลักดู

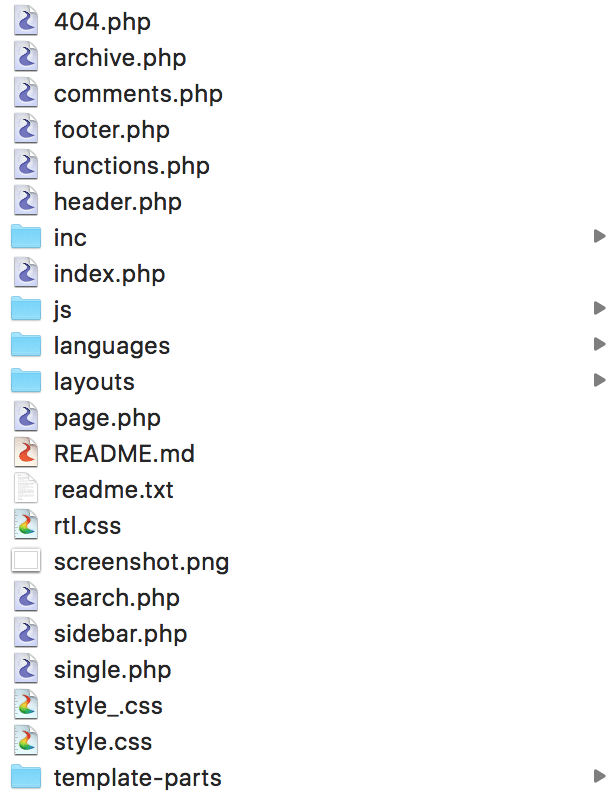
เราจะแก้แค่ไฟล์ที่จำเป็น ดังนี้
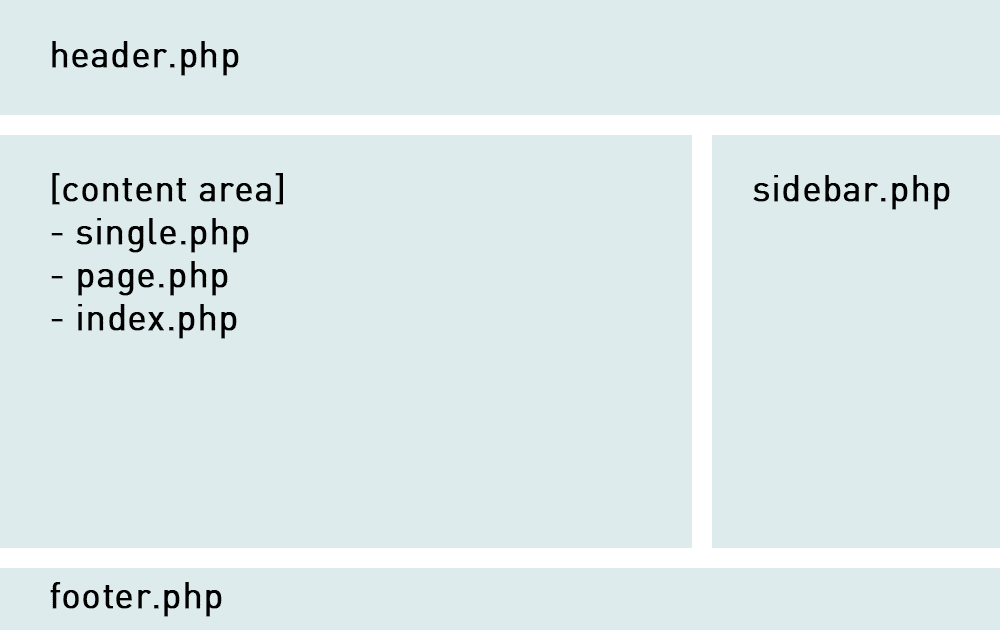
- ไฟล์ header.php, footer.php, sidebar.php พวกนี้เป็นส่วนกรอบของเว็บที่ทุกหน้าจะดึงไปใช้เหมือนกัน
- ไฟล์ style.css เป็น stylesheet หลักของ template เราไม่ต้องเรียกใช้ เพราะ wordpress จะเรียกหาไฟล์นี้เอง เพียงแต่เราต้องตั้งชื่อไฟล์ให้ถูกต้อง
- ไฟล์ index.php ใช้เป็นหน้าหลัก และหน้า list ต่างๆ เช่น หน้า archive, หน้า category
- ไฟล์ single.php ใช้เป็น template ของหน้าเนื้อหาเต็มๆ ของบล็อคโพส อย่างหน้าที่เราอ่าน content กันอยู่นี้ ก็ใช้ template ของหน้า single.php
- ไฟล์ page.php ใช้เป็น template ของหน้าเว็บอื่นๆที่ไม่ใช่บล็อคโพส เช่น หน้า about, หน้า contact เป็นต้น
โดยโครงสร้างของ underscore จะแยกเอาส่วนที่เหมือนกันออกมาเป็นไฟล์ย่อยๆ เพื่อที่เวลาต้องแก้ก็แก้ที่เดียว ไม่ต้องตามแก้ทุกไฟล์

ใครสนใจอยากลองทำ theme ของตัวเอง ขอแนะนำคอร์สนี้ WordPress 3: Creating and Editing Custom Themes โดยคุณ Chris Coyier เจ้าของ CSS-TRICKS และ DigWP คอร์สนี้แม้จะเก่าแล้ว แต่อธิบาย concept และวาง curriculum ไว้ดีมาก เรียนจบคอร์สทำธีมตัวเองได้แน่นอน
ผลลัพธ์

- ได้ WordPress custom theme ที่พัฒนาจาก starter theme ตั้งแต่ต้นจนจบ ไม่ได้ไป modify มาจากคนอื่นเค้า
- Theme ที่ได้เกิดจากการเขียนโค้ดเฉพาะที่จำเป็นเท่านั้น ตัดอะไรที่ไม่จำเป็นออกไปแทบจะหมด
- Theme ที่ integrated ฟอนท์ไทยบน Google Fonts โดย cadson demark ฟอนต์สวยอะไรๆ ก็ดูดีขึ้น
ข้อสรุปและสิ่งที่ได้เรียนรู้
- ความรู้ที่ต้องมีสำหรับการสร้าง WordPress theme คือ HTML&CSS และพื้นฐาน php ถ้ามีสองอย่างนี้แล้วอยากทำ theme WordPress ก็ง่ายเลย
- การกำหนด deadline ของ project ช่วย push ให้เราทำงานได้เสร็จตาม deadline ได้ เพราะเวลาที่มีจำกัด จะทำให้เราเลือกใช้เครื่องมือในการทำงาน มองหาตัวช่วย และบริหารเวลาได้อย่างมีประสิทธิภาพอย่างไม่น่าเชื่อ
Don’t reinvent the wheel, just realign it.
— Anthony J. D’Angelo
- ใช้เวลาในการเขียน HTML&CSS นานกว่าที่คิด จากตอนแรกที่วางไว้ว่าคงจะทำ HTML แค่ 1-2 ชม. เพราะเห็นว่ามีแค่ 2 หน้า แต่ก็ใช้เวลาไปถึง 3 ชม. ส่วนหนึ่งอาจจะเป็นเพราะว่าพยายามเขียน html ที่เป็น Bootstrap ให้ sync กับ code ของ WordPress มากที่สุดด้วย อีกอย่างก็คือ skill การเขียน HTML&CSS ฝืดสุดๆ เนื่องจากช่วงหลังไม่ค่อยได้โค้ด HTML เอง
- Underscore แม้ว่าจะเป็น starter theme จาก WordPress โดยตรง แต่ก็พบว่ามีบางอย่างไม่ได้ใช้เกินมาเยอะอยู่สำหรับ theme เล็กๆ ซึ่งหากใช้พวก blank template อื่นๆ ก็อาจจะใช้เวลาน้อยกว่าในด้านของการพัฒนา แต่ข้อดีก็คือ มั่นใจได้ว่าโค้ดถูกต้องตามหลักการพัฒนา WordPress แน่ๆ เพราะพัฒนาโดย wordpress โดยตรง
Disclaimers
- ผู้เขียนมีพื้นฐานการออกแบบเว็บ การเขียน HTML&CSS, PHP และการพัฒนา WordPress custom theme อยู่แล้ว
- เครื่องมือในการทำงานต่างๆ ได้ถูกลงไว้ก่อนเริ่มงาน เช่น การจำลองเครื่องเป็น server โดยใช้ mamp, การลงโปรแกรม code editor